こんにちは、akioです!
サイトをご覧いただき、ありがとうございます。
このサイトでは、アラフィフの筆者が、同じアラフィフ世代の皆さんに向けて、わかりやすくブログの始め方についてお伝えします。
今回の記事では、記事の書き方とその記事を装飾していく方法についてお話します。
・記事投稿の管理画面について知りたい
・書いた記事を装飾したい
・記事の書き方を教えてほしい
これまで、WordPressやテーマの導入・設定をやってきましたが、いよいよ記事を書いていきます。スムーズに記事を書いていけるように、基本の使い方を一緒に確認していきましょう!
WordPressを使った記事の書き方と、書いた記事を装飾していく方法
WordPressの記事の書き方

タイトルの作成
まずは、タイトルを入力してみましょう。
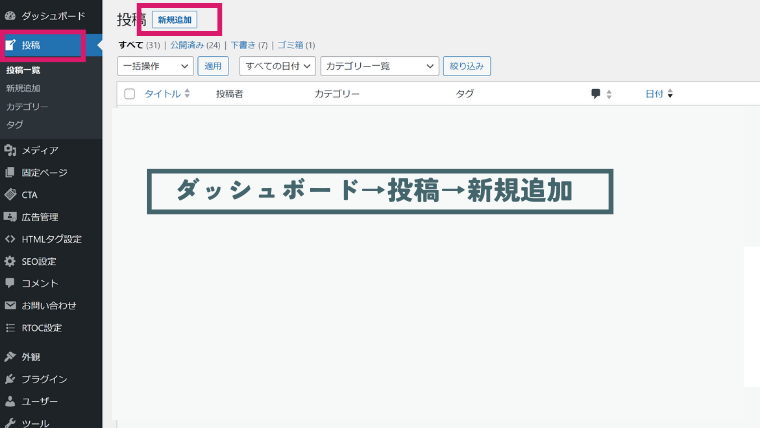
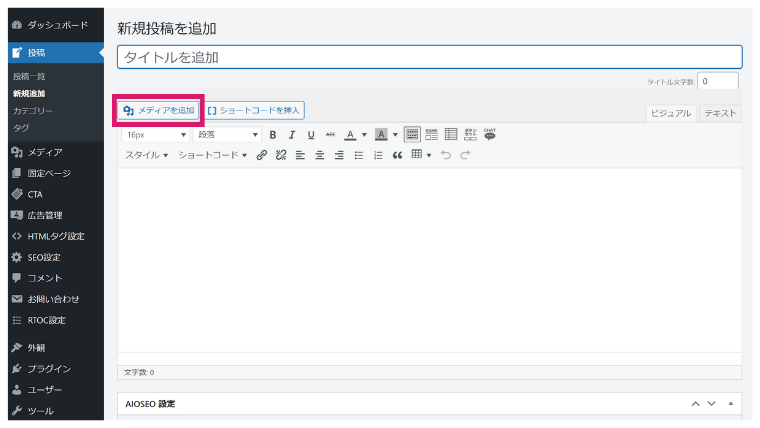
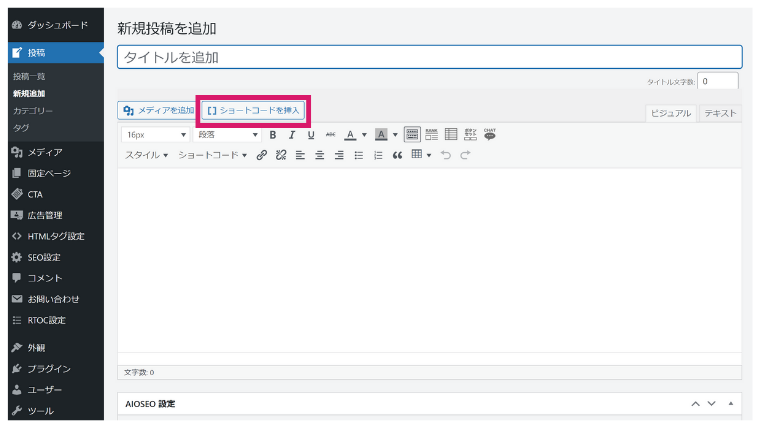
ダッシュボードの投稿→新規追加をクリックします。

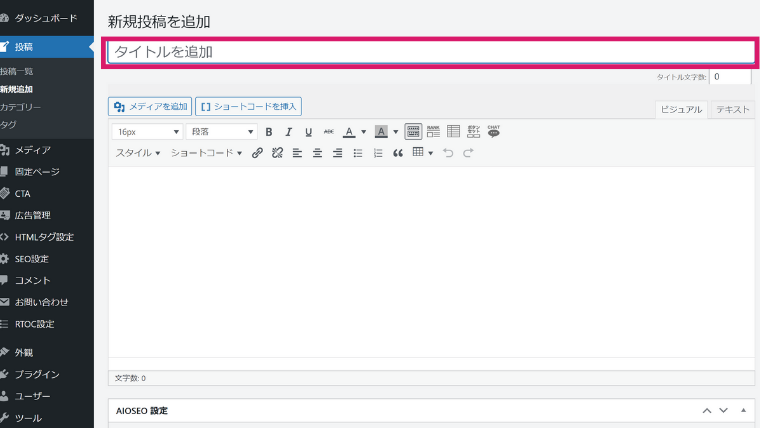
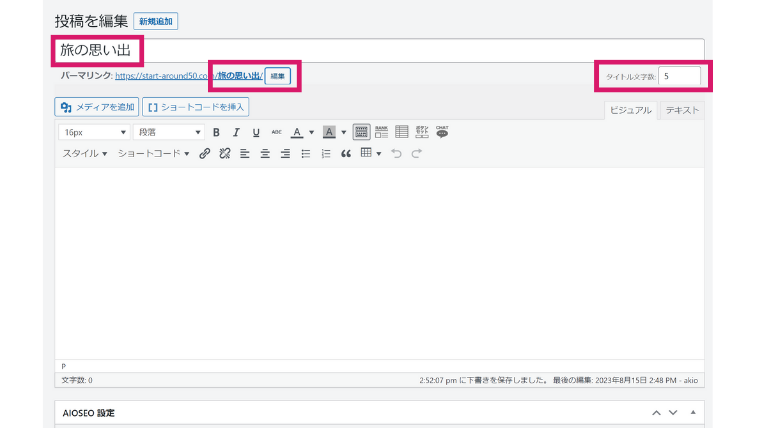
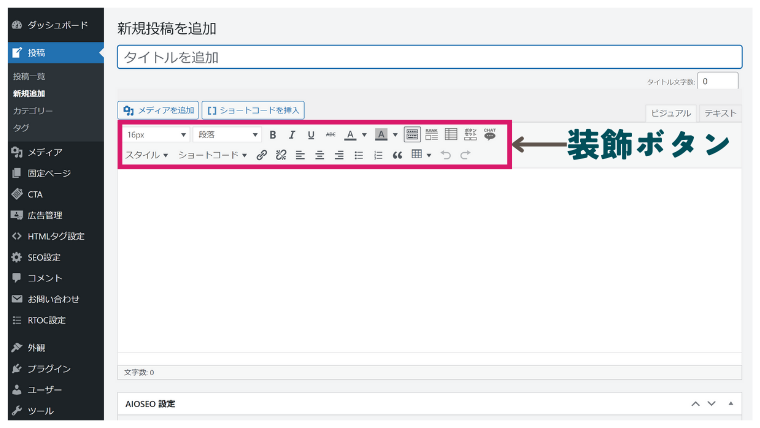
『新規投稿を追加』の画面になりました。
赤枠のところがタイトルを入力する場所なので、実際に入力してみましょう。

『旅の思い出』と入力してみました。
右側のタイトル文字数が5になり、パーマリンクというものが自動で生成されました。

パーマリンクの設定
パーマリンクとは、WEBサイトの各ページごとに作られるURLのことです。
タイトルを入力すると自動で生成されるパーマリンクですが、こちらは日本語よりも英語で入力する方がいいので、英語に変換します。
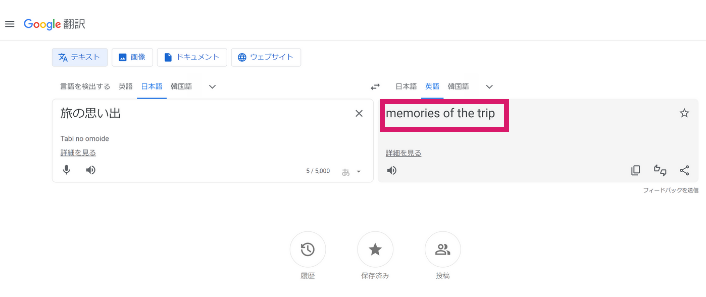
英語が分からない…そんな方にオススメなのは、Google翻訳です!
日本語を入力すると、適切な英語に変換してくれます。

変換された英語をそのままコピーします。
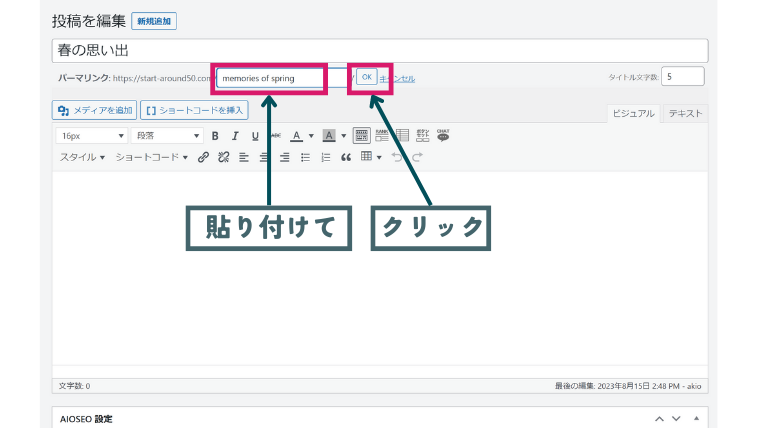
パーマリンクの編集をクリックし、コピーしたものを貼り付けOKをクリックしましょう。

本文の作成
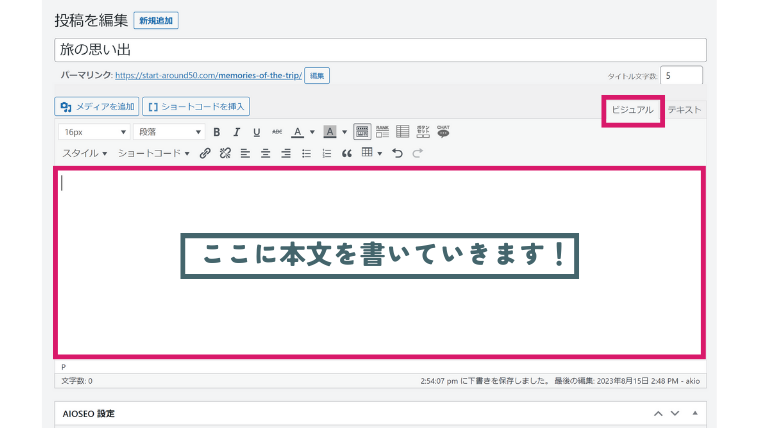
本文を書くときは、ビジュアルモードで書いていきます。
見た目の通り作っていくことができるので、直感的に操作することができます。
テキストモードは、HTMLコードを編集していくモードなので、今の段階では必要ありません。

見出しを付ける
次は、見出しについて説明します。
見出しを付けると、文章がとても読みやすくなります。
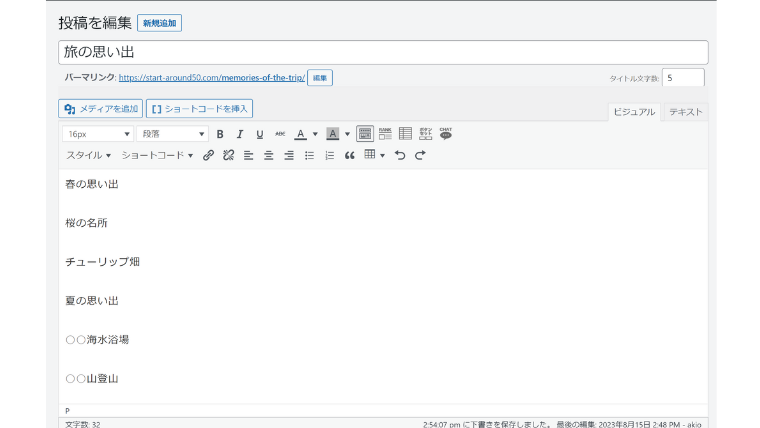
例えば、このようにただ文字が並んでいるだけだとなんのことかよくわかりませんが、

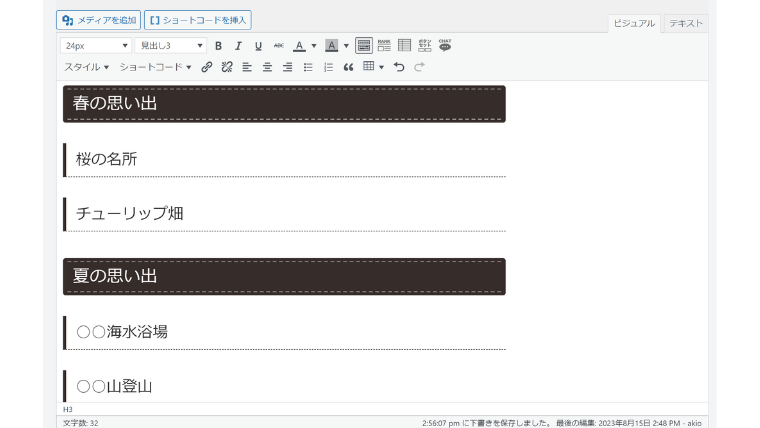
見出しにすると、とてもわかりやすいです。

見出しのつけ方は簡単です。
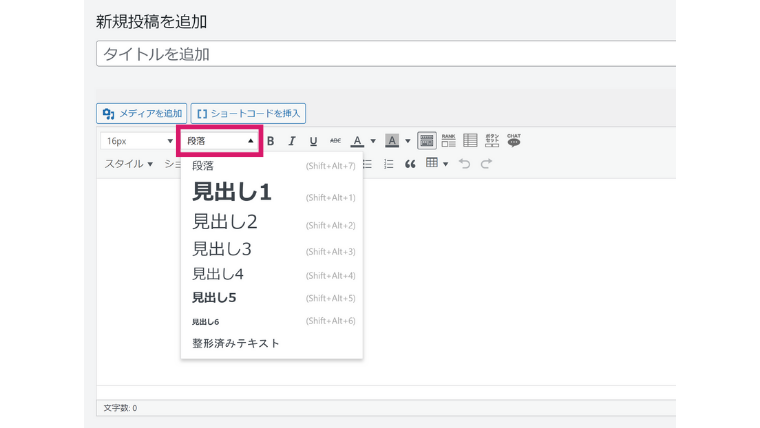
普段本文を書くときは、『段落』で書いていきますが、ここをクリックすると『見出し1~6』を選ぶことができます。
見出し1は、記事のタイトルになるので使いません。

主に使うのは、見出し2と見出し3になります。
- 見出し2=大見出し
- 見出し3=小見出し
と覚えてください。
それ以降さらに見出しをつけたいときは、見出し4というように順番に使っていきます。
記事を書いたら、『公開』をクリックすると記事を公開することができます。
WordPress記事の装飾方法【基本編】

画像の挿入
画像や図を挿入すると、読んでくれる人にもわかりやすく、サイトにもオリジナル感が出ます。
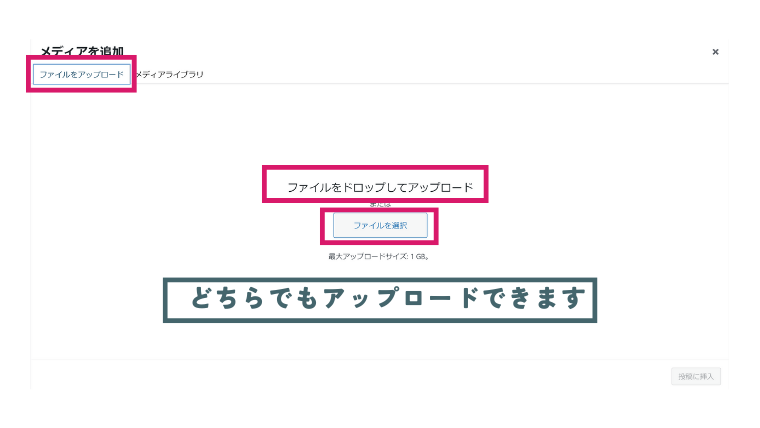
画像を挿入したいところで、『メディアを追加』より画像をアップロードします。


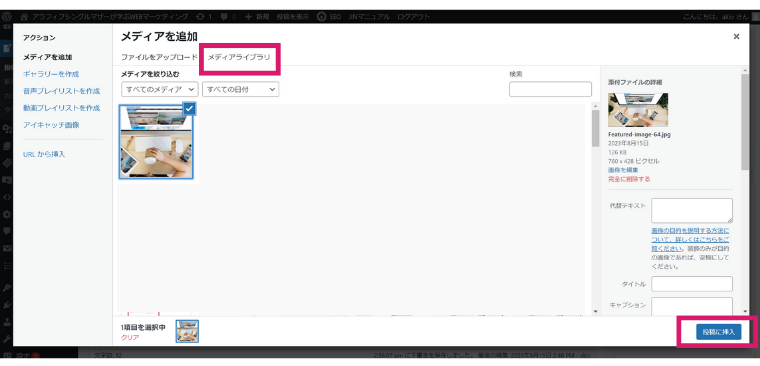
アップロードした画像は、メディアライブラリに入るので、挿入したい写真を選択し『投稿に挿入』をクリックします。

画像はオリジナルのものがよいですが、フリーで使用できる画像のサイトもあるので利用してみるのもよいでしょう。
私がよく使用している、フリー画像サイトです。
※利用規約を読んでから使用してください。
https://www.photo-ac.com/
https://www.irasutoya.com/
ボックスデザインを反映させる
記事を強調させたいときや、まとめなどに、ボックスデザインを使うと効果的です。
春の思い出
夏の思い出
秋の思い出
冬の思い出
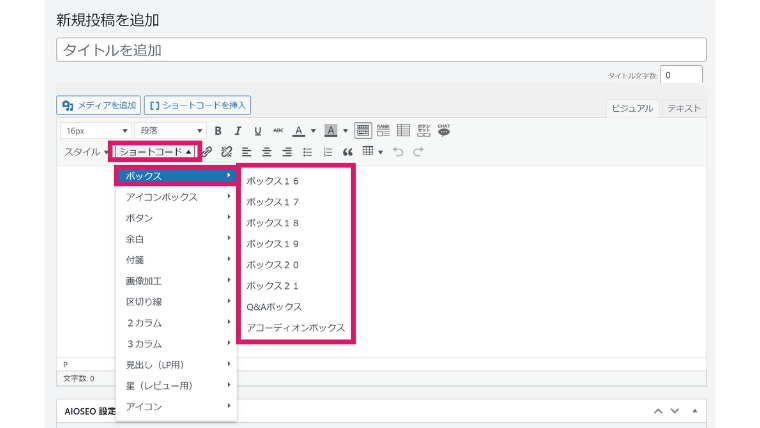
ビジュアルモードでは、ショートコードから選択することもできます。

記事の投稿画面を下にスクロールしていくと、さらに種類が選べるボックスデザイン一覧が表示されています。
そこから、使いたいボックスデザインのコードをコピーし、使いたい場所に貼り付けます。

コードを貼り付けるときは、テキストモードに変更してから該当の場所に貼り付けます。
リンクの貼り付け
自分のサイトで、他のサイトの情報を共有したいときや商品を紹介したいときは、そのサイトのURLを貼り付けることで、そのページにすぐ移動することができます。
リンクは、下の例のように、文字や画像に貼ることができます。
2か月で健康になった話はこちら

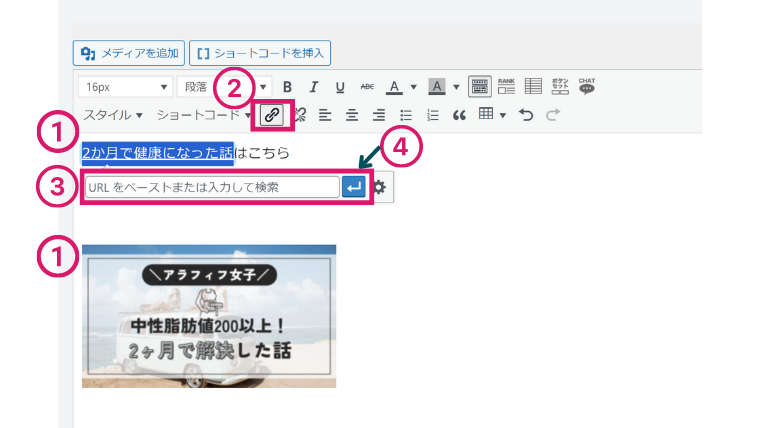
リンクの張り方を説明します。
- リンクを張りたい文字や画像を選択します
- リンクの挿入/編集をクリックします
- 出てきた枠の中にURLを入力します
- 矢印をクリックします

Google Mapを挿入する
記事内に地図を挿入することもできます。
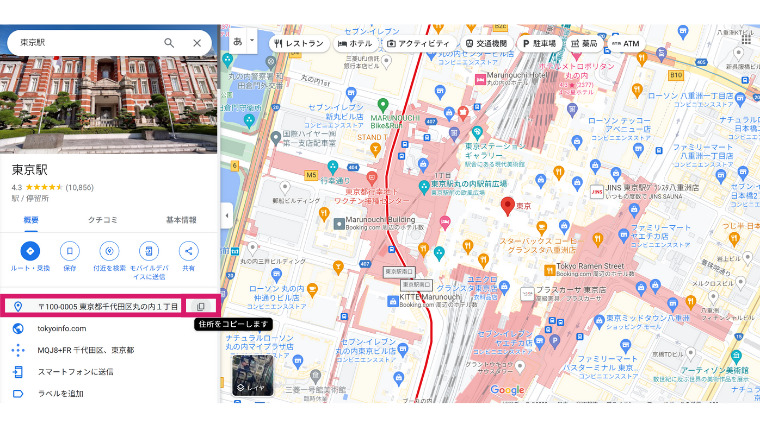
挿入したい地図をGoogle Mapで検索し、住所をコピーする

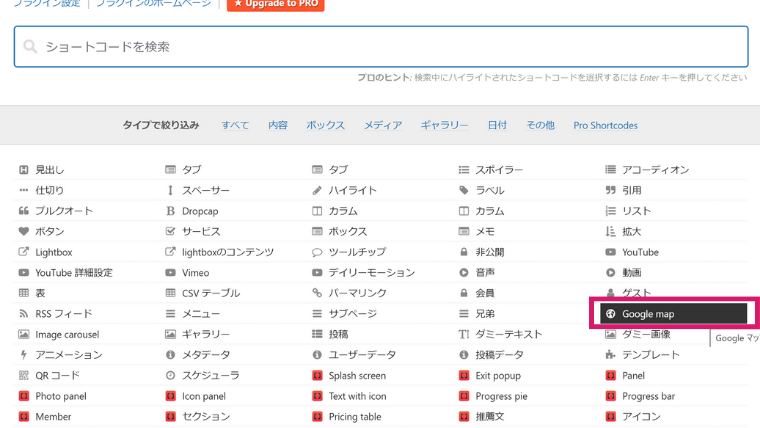
『ショートコードを挿入』をクリック

ショートコードを選択する画面になるので、『Google Map』を選択します。

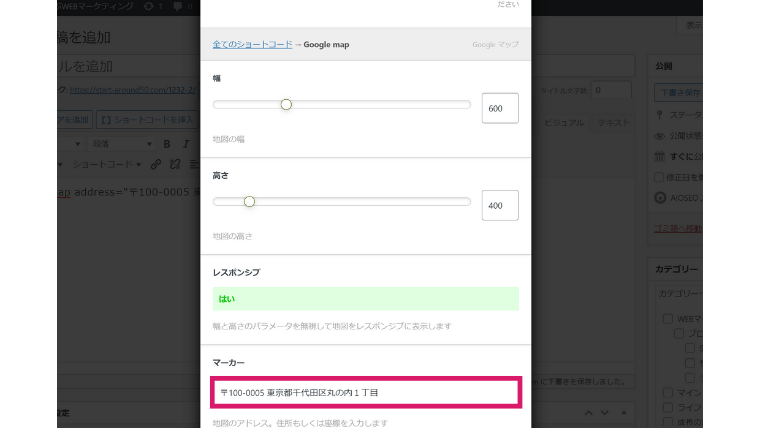
マーカーのところに、先ほどコピーした地図情報を貼り付け、一番下に表示してある『ショートコードを挿入』をクリック

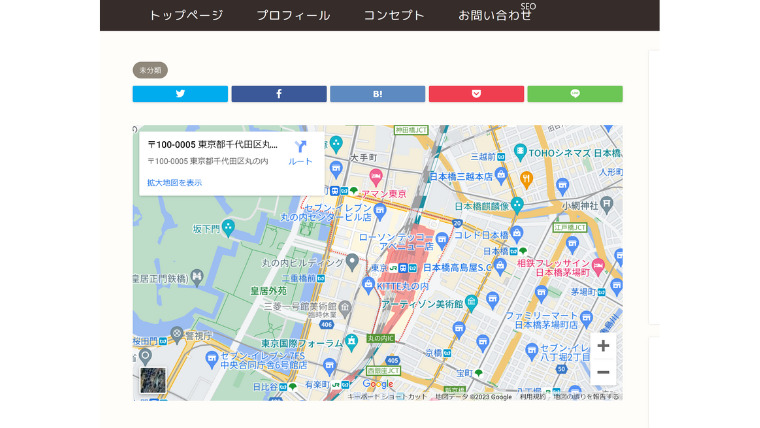
プレビューを確認すると、地図が挿入されたのがわかります。

アイキャッチ画像の設定

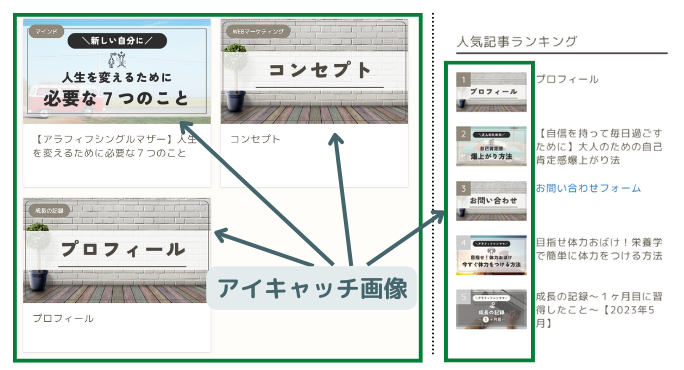
アイキャッチ画像は、記事を読んでもらう前に読んでくれる人の目を惹きつけるためのものです。
この画像の良し悪しで、記事を読んでもらえるかどうかが決まるといっても過言ではありません。
アイキャッチ画像は、記事ごとに作成し設定します。
『アイキャッチ画像を設定』をクリックし、メディアライブラリから画像を選択、挿入します。

カテゴリー作成
記事をどんどん書いていくと、サイトがだんだんごちゃごちゃになっていきます。
そんなときに、記事のジャンルをわけておくと、とても見やすくユーザーにとっても分かりやすいサイトになります。
また、使いやすいサイトというのは、Googleからの評価もよくなります。
今回は、カテゴリーという記事のジャンルを仕分ける方法をお伝えします。
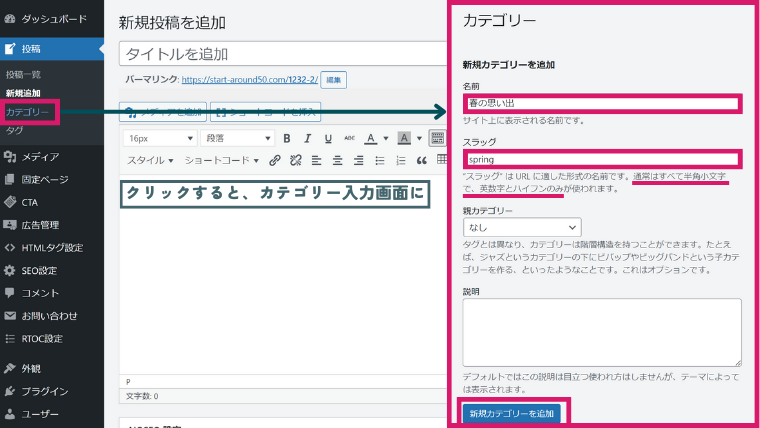
管理画面ダッシュボード『投稿』→『カテゴリー』を選択
入力画面になったら、名前、スラッグを入力し、『新規カテゴリーを追加』をクリックする。
スラッグで使えるのは、半角小文字の英数字なので気を付けましょう。

どれも直感的に使えるものばかりなので、ぜひ試してみてください!

まとめ
いかがでしたか?
様々な機能を使って、あなただけのオリジナル記事を作成、たくさんのユーザーに読んでもらえるサイトを作っていきましょう。
- タイトルを入力する
- パーマリンクを設定する
- 見出しを作る
- 本文を書く
読んでいただき、ありがとうございました!
次の記事では、サイトの外観のデザインを作っていくよ。