こんにちは、akioです!
サイトをご覧いただき、ありがとうございます。
このサイトでは、アラフィフの筆者が、同じアラフィフ世代の皆さんに向けて、わかりやすくブログの始め方についてお伝えします。
今回の記事では、WordPressを導入したら最初にやっておくべき設定についてお話します。
本記事はWordPressを導入した方向けの記事になっていますので、まだの方はこちらをご覧ください。
『アラフィフブログの始め方~最適なサイトを作る方法~』はこちら
・WordPressを導入したけど、あとすぐ使えるの?
・最初に設定することがあれば教えてほしい
・むずかしいことはやりたくないから、簡単に教えてほしい
ブログのことについて知りたいと思っているアラフィフの皆さん!
次は、WordPressを導入したらやっておくべき初期設定について説明するので、一緒にやってみましょう。
これをやっておくと、今後ブログの管理がとっても楽になりますよ!
『WordPressを導入したら最初にやるべき設定』について
アラフィフでも挫折しないWordPressの初期設定

設定の前にプラグインとは
プラグインとは、スマホでいうところのアプリのようなものです。
WordPressは、使用していくのに必要な最低限の機能が、初めから搭載されていますが、これを拡張することによって、より使いやすくすることができます。
このプラグインは、無料でインストールができるという優れものです。
プラグインには、インストールするだけで使えるものと、設定しないと使えないものがあります。
プラグインをインストールする
それでは早速、WordPressにプラグインをインストールして、使いやすくしていきます。
Classic Editor
このプラグインは、管理画面を分かりやすくするものです。
現在使われている編集画面が使いにくいため、旧編集画面に戻すためにこのプラグインを使用します。
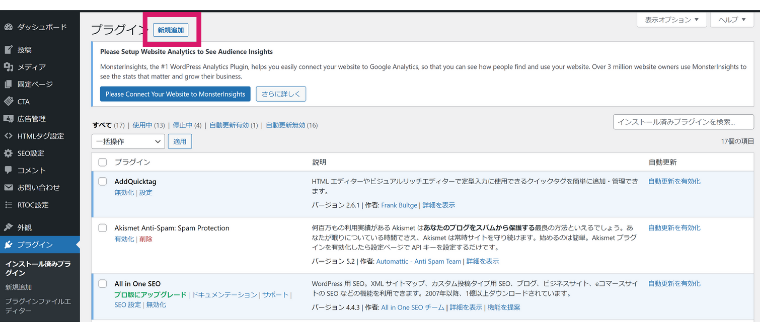
管理画面より、『プラグイン』→『新規追加』

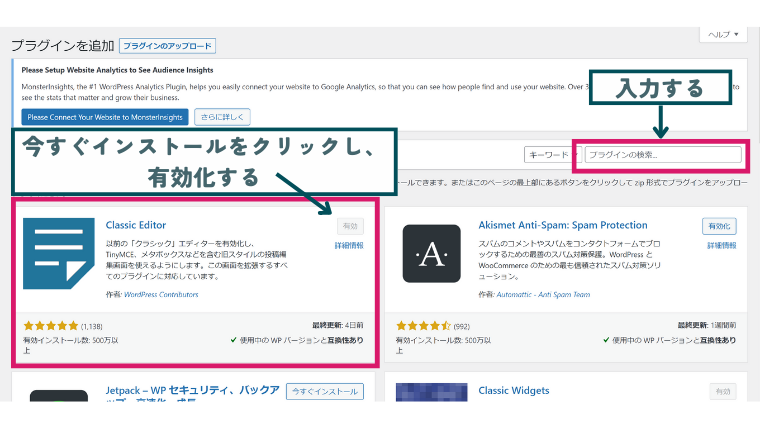
通常は、プラグインの検索のところにプラグイン名を入力して検索しますが、今回は画面にClassic Editorと出ているので、そこから今すぐインストールをクリックし有効化します。


Classic Widgets
同じ要領でどんどん追加していきます!
このプラグインは、ウィジェットを使いやすくするものです。
ウィジェットとは、Webサイトのサイドバーやフッターにさまざまなパーツを設置できる機能です。
先ほどのプラグインと同様に、ウィジェットも分かりにくいものになっているので、旧ウィジェットに戻して使いやすくしていきます。
先ほどと同じように、今すぐインストールをクリック、有効化してください。

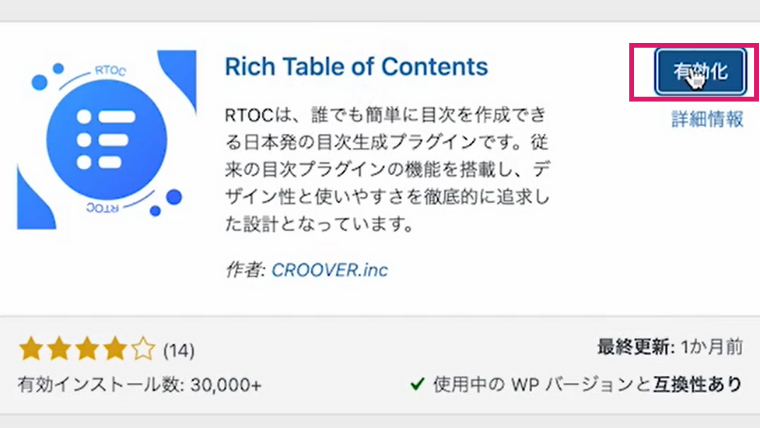
Rich Table of Contents
このプラグインは、記事の中に目次を自動で作ってくれるものです。
WordPressの初期設定では、目次を作る機能は搭載されていないので、プラグインをインストールし目次を作ることで、記事を読みやすくしてくれます。
今すぐインストールをクリック、有効化してください。

このプラグインは、設定事項があるのでまたあとで説明します。
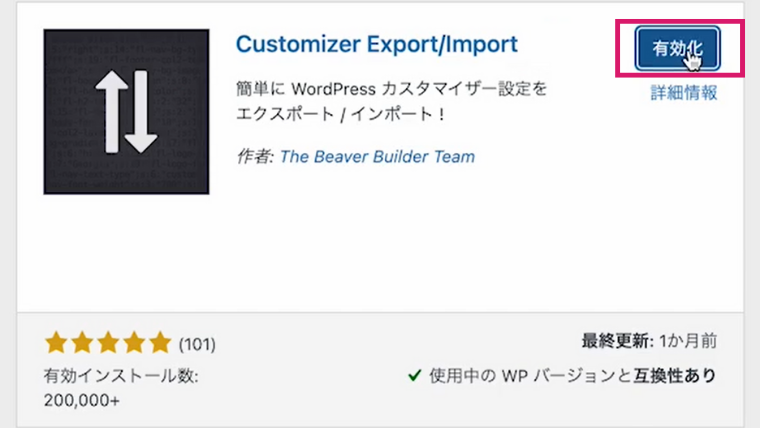
Customizer Export/Import
カスタマイザーの設定をコピー&バックアップできるプラグインです。
今すぐインストールをクリック、有効化してください。

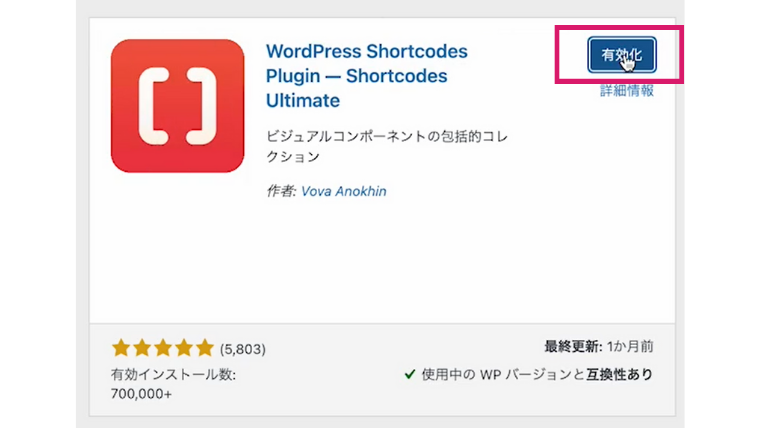
WordPress Shortcodes Plugin-Shortcoders Ultimate
このプラグインは、記事を装飾するときに使うものです。
同じように、今すぐインストールをクリック、有効化してください。



プラグインの設定をする
最初に書いたように、プラグインには設定しないと使えないものがあります。インストールしたプラグインで、設定が必要なものの設定をしていきます。
テーマのインストール
JINのテーマをWordPressにインストールしましたが、JINの特徴として様々なテンプレートを使って、デザインをより詳細に設定することができます。
JINのインストールがまだの方は、こちらを先にご覧ください。

それでは、設定していきます。
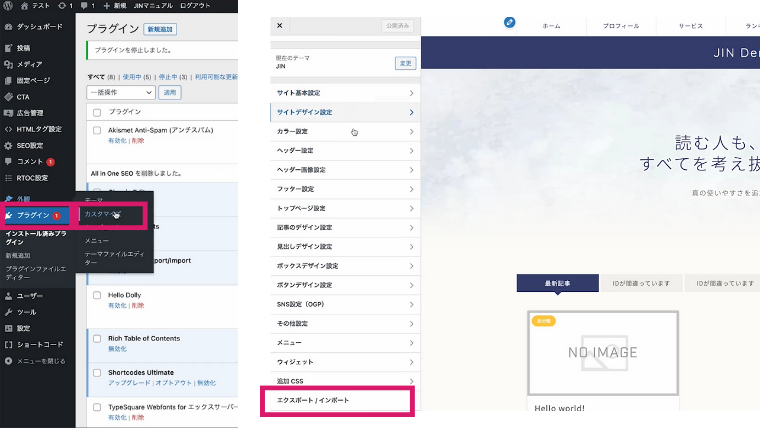
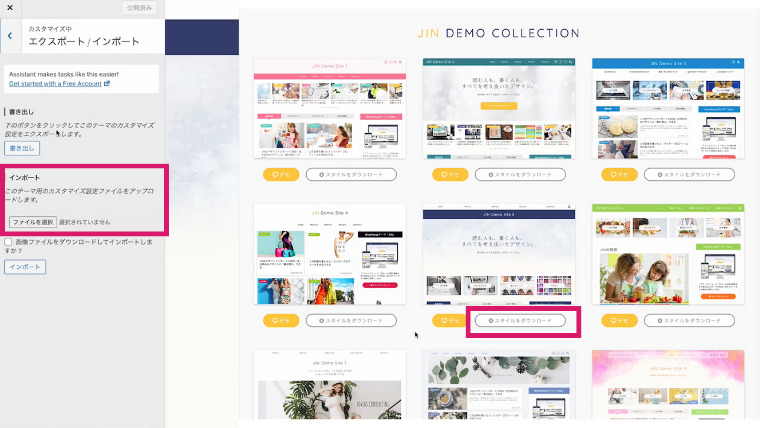
管理画面の『プラグイン』→『カスタマイズ』→『エクスポート|インポート』と進みます。

先ほどインストールした『Customizer Export/Import』が、このエクスポート|インポートのところに反映されています。

インポートするためのファイルを選びます。
下記のURLより、JINのテンプレートを選ぶことができます。
JINテンプレートURL
https://jin-theme.com/demo/
気に入ったスタイルの下に記載の、スタイルをダウンロードをクリックしてください。
ダウンロード画面になるので、DOWNROADをクリックします。

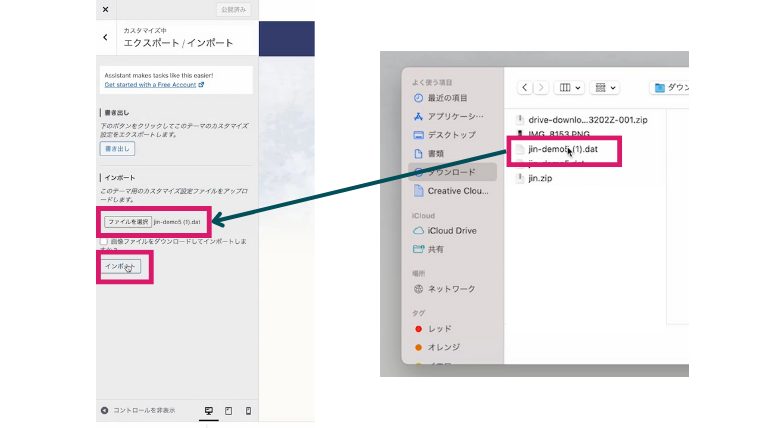
ダウンロードすることができたら、先ほどの『ファイルを選択』のところからダウンロードしたファイルを選択します。
読み込むことができたら、インポートをクリックします。

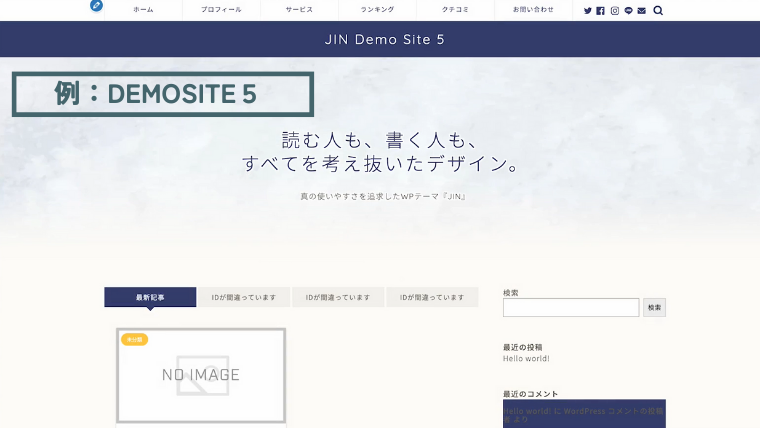
あっという間に、デモサイトの完成です!

このように、様々なスタイルをダウンロードしインポートすることによって、デザインを一発で作成することができるのがJINの特徴です。
目次のデザインを設定する
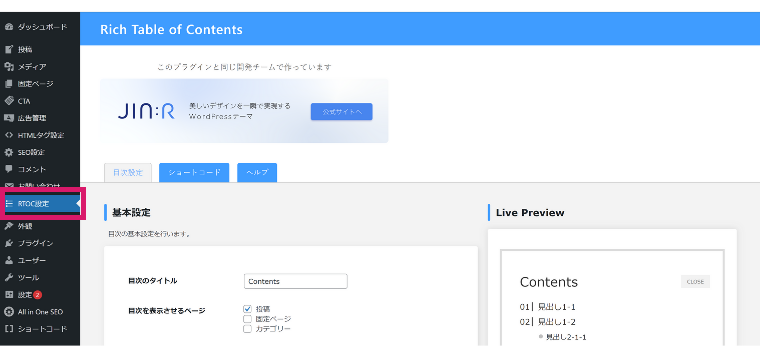
次に、Rich Table of Contentsの設定をします。
管理画面『RTOC設定』をクリックします。

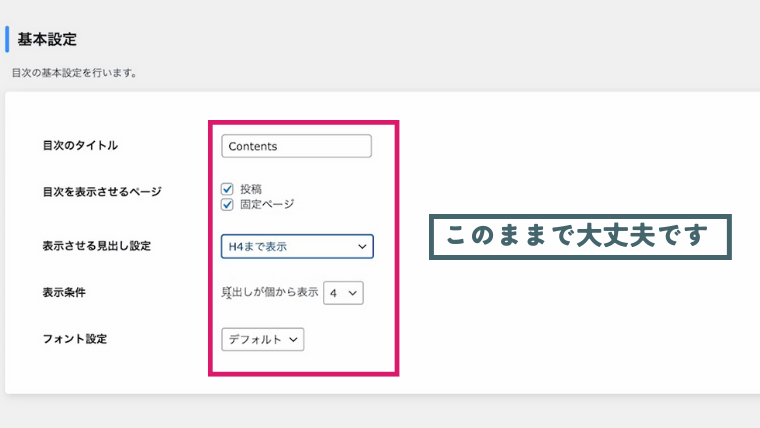
始めに、基本設定です。

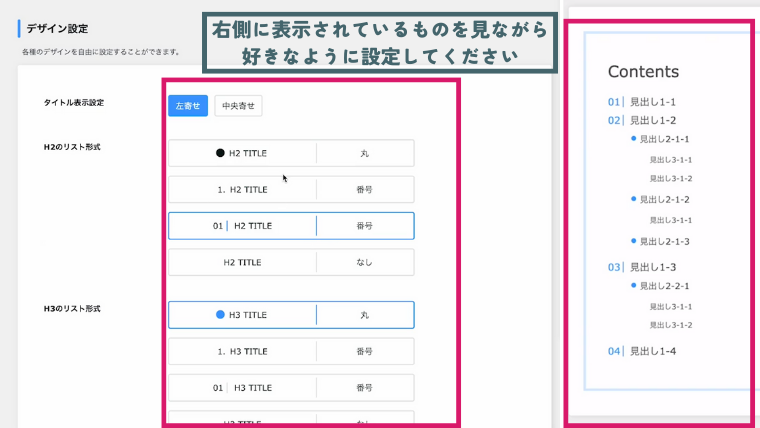
次に、デザイン設定です。

変更すると、その都度右側のプレビュー画面も変わるので、確認しながら最後まで、自分好みに調整してみましょう。
※アニメーションは、プレビュー画面に反映されません。
カラー設定までできたら、それ以降はむずかしい設定になるのでそのまま飛ばして、変更を保存をクリックします。
これで、目次を自動生成する設定は終わりです。
まとめ
以上が、WordPressを使いやすくするためのプラグインの導入と、導入したプラグインの設定になります。
- Classic Editor
- Classic Widgets
- Rich Table of Contents
- Customizer Export/Import
- WordPress Shortcodes Plugin-Shortcoders Ultimate
今後も使用していくうちに、新しいプラグインが必要になるかもしれませんが、追加する方法は同じなので悩まずにできそうですね!
次の記事では、記事のデザインについて書いていきますので、またご覧くださいね。
読んでいただき、ありがとうございました!
次の記事では、いよいよ記事を書いて装飾していきます。