こんにちは、akioです!
サイトをご覧いただき、ありがとうございます。
このサイトでは、アラフィフの筆者が、同じアラフィフ世代の皆さんに向けて、わかりやすくブログの始め方についてお伝えします。
今回の記事では、サイトの外観デザインについてお話します。
・基本の操作を知って自由自在に使いたい
・サイトをオリジナルにしたい
・むずかしいことは抜きに簡単に教えてほしい
ブログのことについて知りたいと思っているアラフィフの皆さん!
同じテーマを使って書くブログでも、外観のデザインを変えることであなただけのとっておきのサイトが作れちゃうんです!
そのための基本の操作をお伝えするので、ぜひ一緒に操作してみましょう。
サイトの外観について基本の設定を知り、オリジナルのサイトを作ることができる
用語を覚えよう
まずは、サイト全体の用語を解説します。
覚えておくと、あとでわからないことが出てきたときに、ピンポイントですぐ検索することができるので便利です。

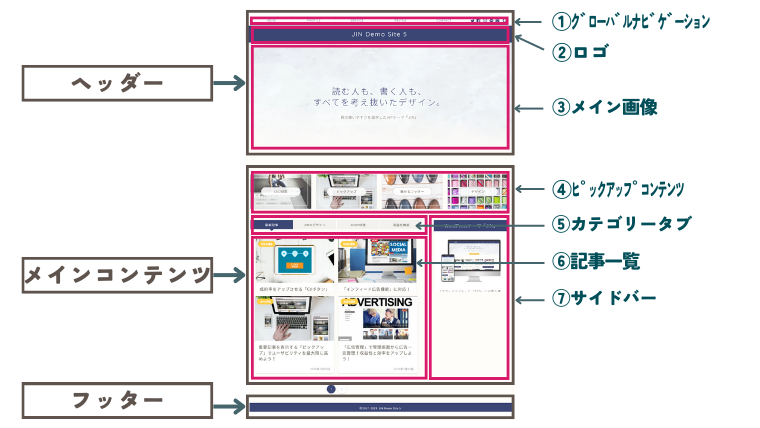
ヘッダー
サイトの上部にある領域で、ロゴや画像、タイトルなどが表示されています。
サイトで一番初めに見られる顔になります。
①グローバルナビゲーション
全ページに共通して表示するメニューです。
サイトのテーマによって、表示される場所は変わります。
わかりやすい位置に表示することで、サイトを訪れた人が求めているページに誘導します。
②ロゴ
ロゴを設定する場所です。
③メイン画像
TOP画像を配置する場所です。
ここにどんな画像を入れるかで、サイトのイメージが作ることができます。
メインコンテンツ
④ピックアップコンテンツ
JINで使うことができる機能の一つ。
目立つコンテンツ
読んでもらいたい記事や、解説系の記事を表示してすぐにそのページに飛ぶことができます。
⑤カテゴリー
ジャンルごとに分けた記事のカテゴリーを表示します。
読みたいジャンルを選んで、読むことができます。
⑥記事一覧
書いた記事が一覧で見ることができます。
最新の記事から表示されます。
⑦サイドバー
プロフィールやアーカイブ、人気の記事など、自分が表示したいものを表示させることができます。
左右どちらかまたは両方に表示することができます。
表示しないこともできます。
サイドバーがなく、メインコンテンツのみのサイトを1カラム、左側+メインコンテンツ、または右側とメインコンテンツのサイトを2カラム、左右にサイドバーがありメインコンテンツもあるものを、3カラムといいます。
フッター
一番下にある領域です。
一般的に、特商法や利用規約などの重要なリンク先が載っていたりします。
グローバルメニューの設定
メニュー基本の設定
それでは、外観の用語を理解できたところで、実際に設定をしていきます!
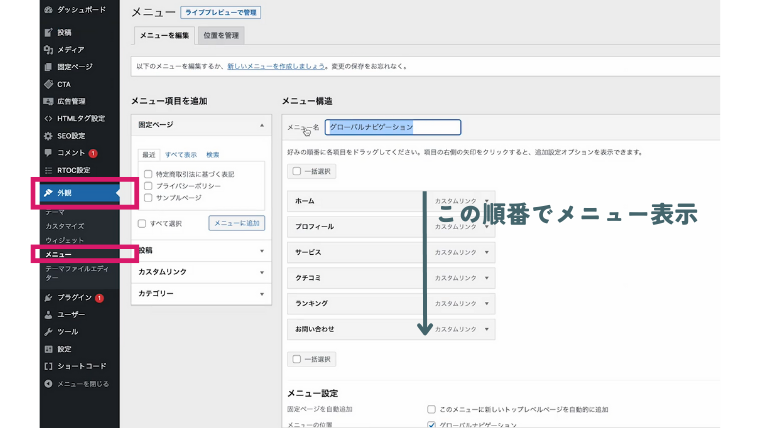
『外観』→『メニュー』をクリックすると、メニュー名が『グローバルナビゲーション』というメニュー構造が表示されます。

ここに並んでいる順番で、サイトのメニューも表示されます。
メニュー画面とグローバルナビゲーションは、紐づいています。

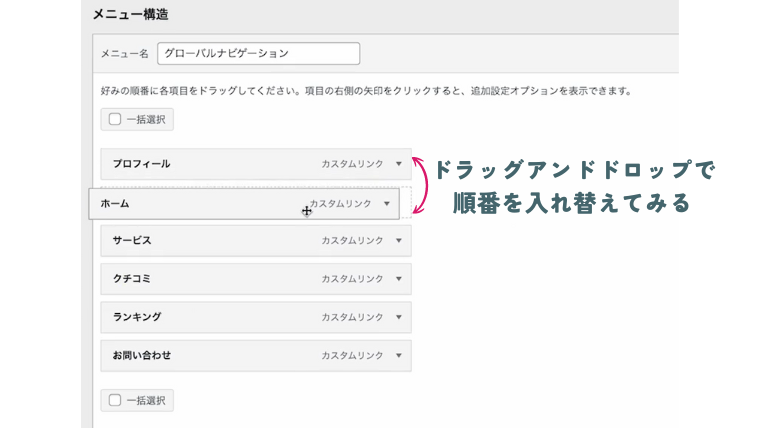
メニュー項目の並び順を変更する
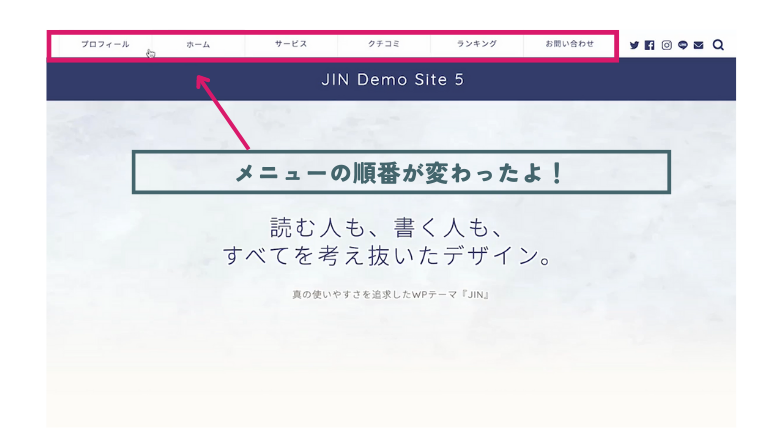
順番を変えたいときは、ドラッグアンドドロップで順番を入れ替えるだけです。変更したら、画面右下にある『メニューを保存』をクリックします。

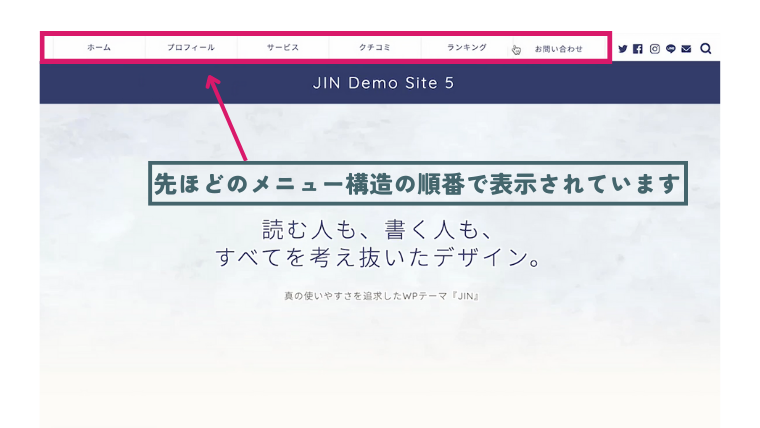
サイトを確認すると、順番が変わったのが分かります。

副項目を作る
次に、主項目の中に副項目を設定してみます。
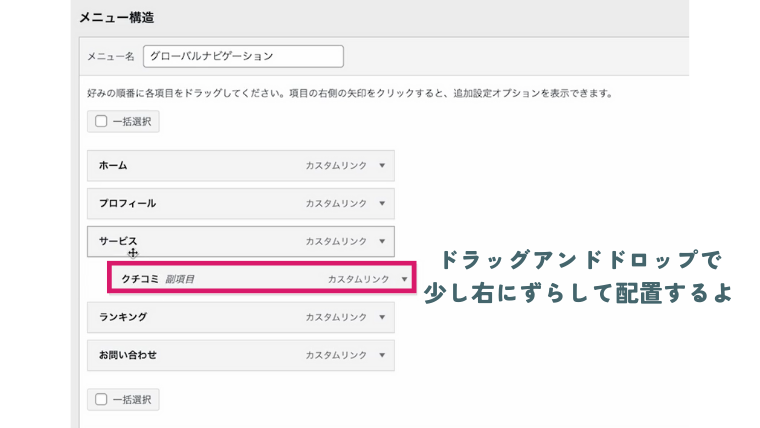
『サービス』の項目の中に、『クチコミ』をいれてみましょう。
『クチコミ』を『サービス』の下で、少し右にスライドします。
配置したら、画面右下の『メニューを保存』をクリックします。

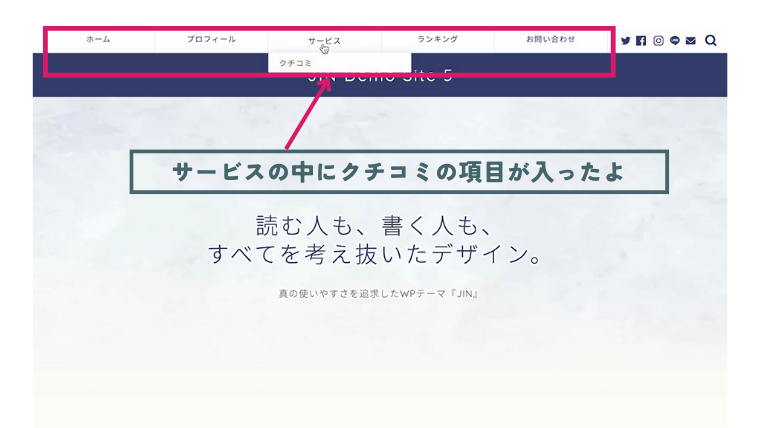
サイトを確認します。
『サービス』の中に『クチコミ』と表示されたのが分かります。

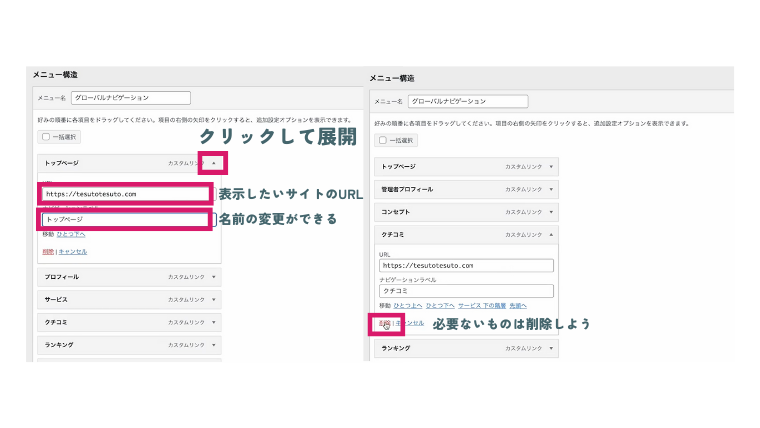
メニューは、追加したり名前を変更したり、いらないものを削除したりすることができます。

ピックアップコンテンツの設定
次は、ピックアップコンテンツの設定です。
読んでもらいたい記事を目立たせることができます。
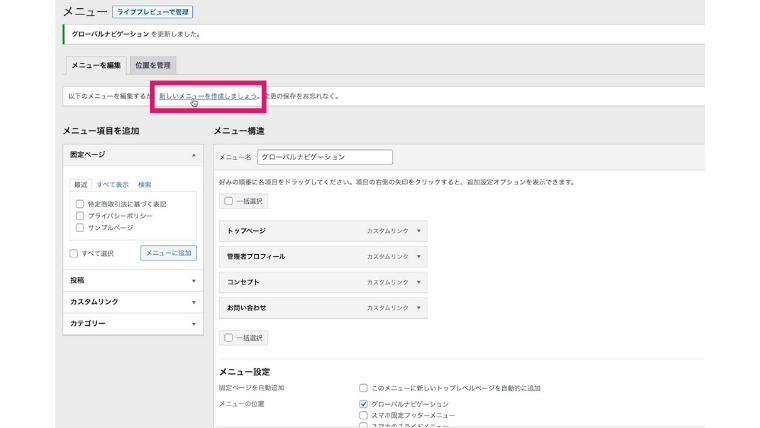
『外観』→『メニュー』→『新しいメニューを作成しましょう』をクリックします。

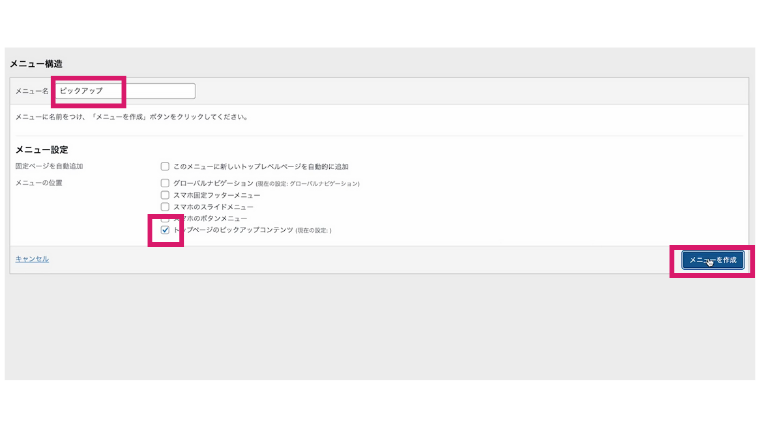
新しいメニュー名は、『ピックアップ』としてみましょう。
追加したい場所『トップページのピックアップコンテンツ』にチェックを入れ、『メニューを作成』をクリック。

新しいメニューができました。
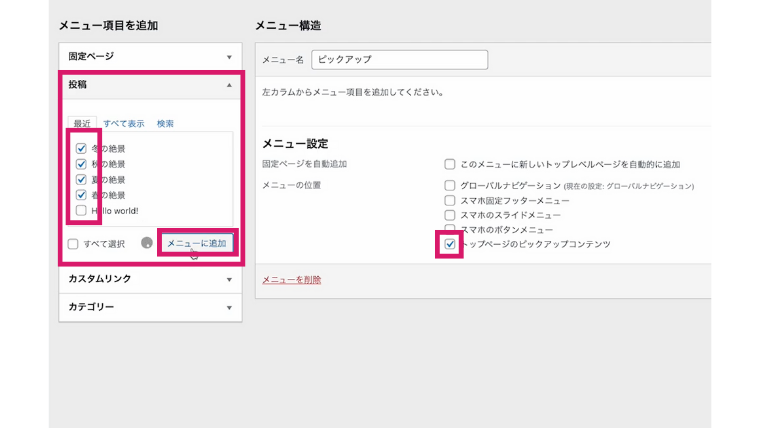
続いて、何を表示させるかを選択します。
投稿した記事を表示させてみましょう。
『投稿』の右側の▼をクリックして、記事を選び、『メニューに追加』をクリックします。
表示する場所は、『トップページのピックアップコンテンツ』です。

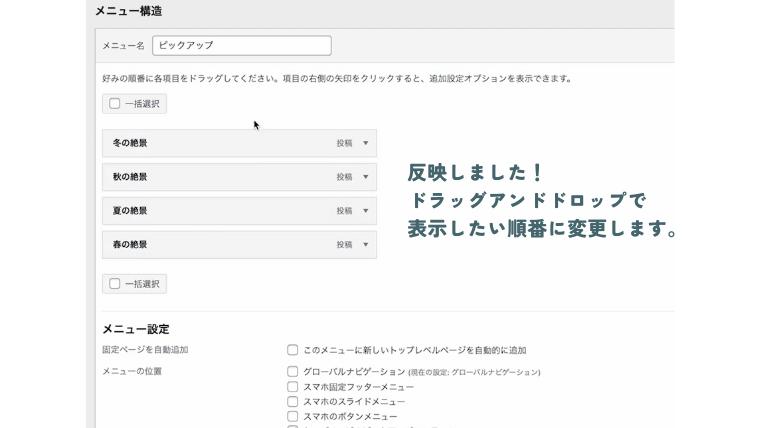
すると、このように反映できました。
表示したい順番に、並べ替えをしたら、『メニューを保存』をクリックします。

サイトを確認してみましょう。
春・夏・秋・冬の順番で、ピックアップコンテンツを設定することができました!

ウィジェットの追加
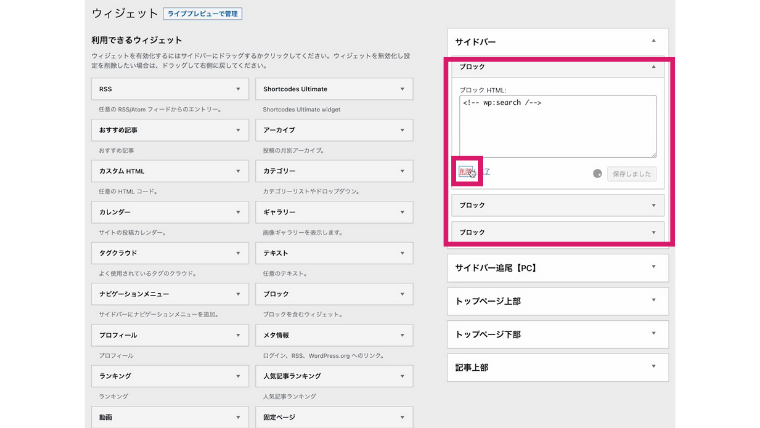
『外観』→『ウィジェット』をクリックし、追加したい場所にウィジェットを追加できます。
いらないものは削除
始めに、新ウィジェットからプラグインを入れて旧ウィジェットに変更した際の名残があります。
この場合は、サイドバーと、サイドバー追尾【PC】のところに『ブロック』というものが残っています。使わないのでいったん削除します。

新しいサイドバーを作る
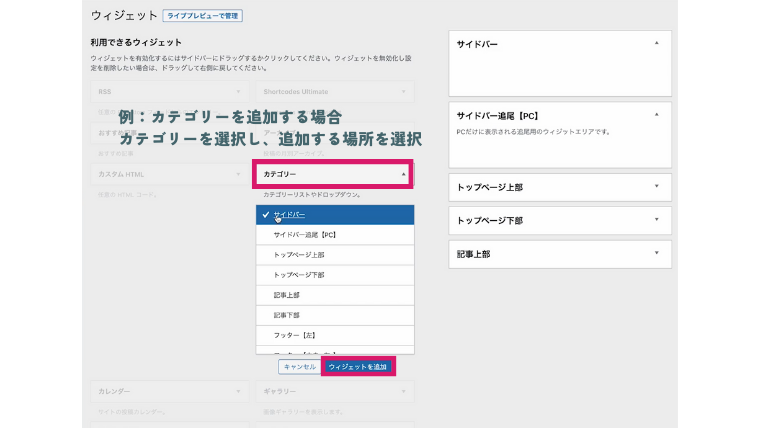
新しいサイドバーを作っていきます。
例えば、カテゴリーを追加したいときは、『カテゴリー』を選び、追加したい場所を選択し、『ウィジェットを追加』をクリック。

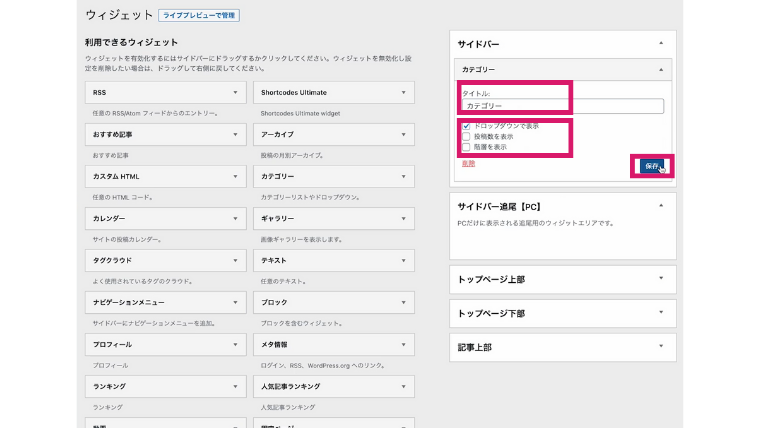
タイトルを入力し、表示方法を選択し、『保存』をクリックします。

これ以外にも、『人気記事ランキング』や『おすすめ記事』などを追加していきます。
設定画面左側には追加できるウィジェットが、右側には追加できる場所が、たくさん並んでいます。自分のサイトコンセプトに合わせて、どんどん追加してみましょう。
サイト全体のデザイン設定方法

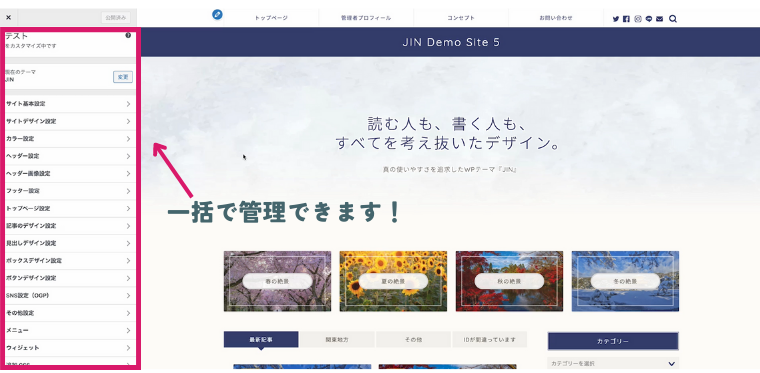
『外観』→『カスタマイズ』をクリックします。
ここでは、サイト全体のデザイン感を一括で管理できるので、とても便利です。
自分好みに、詳細まで変更することができます。
サイトデザイン設定
- ヘッダーデザインの選択
- サイドバーデザインの選択
- グローバルメニューデザイン設定
- グローバルメニューの文字サイズ
→半角の数字で入力します
などなど、上から順番に設定していきましょう。
プレビュー画面を見ながら設定できるので、どのタイプが自分に合っているかを確認しながら進めることができます。
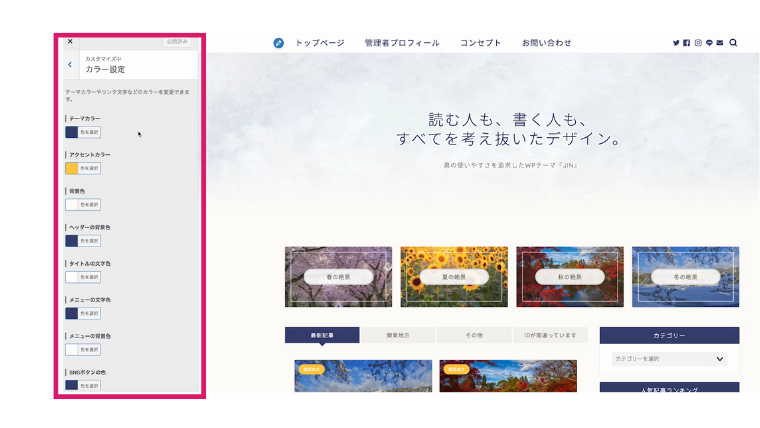
カラー設定

- テーマカラー
- アクセントカラー
- SNSボタン
- リンクの色
→基本は青
ものすごく細かく設定できてとても楽しいですが、基本の色を3色くらいに決めておくと、サイトにも統一感が出てよいですよ!
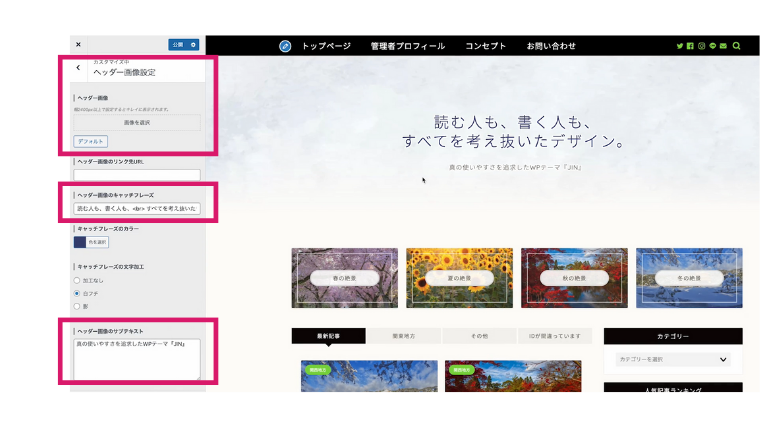
ヘッダー画像設定
サイトの顔、ヘッダー画像の設定をします。

画像は、幅2,400pix以上推奨です。
一緒に、ヘッダー画像のキャッチフレーズやサブテキストの入力もします。
ヘッダー画像にタイトル等が入力してある場合は、ここに文字を入力すると文字がかぶってしまうので、キャッチフレーズ・サブテキストは空白にします。
画像を挿入したら、右側のプレビュー画面で確認してみましょう。

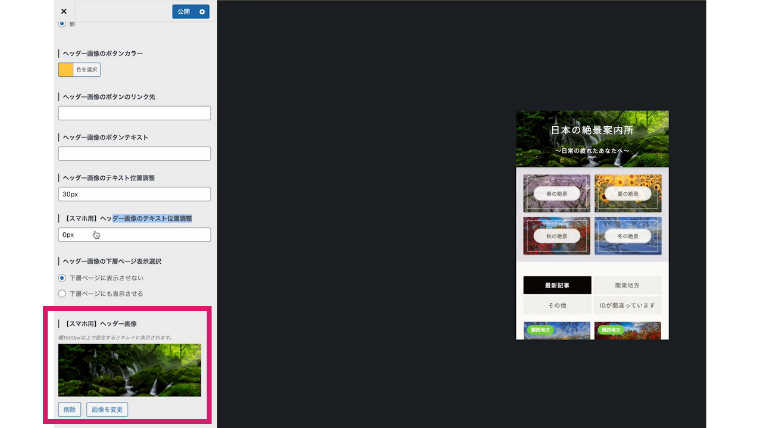
スマホ用のヘッダー画像も、忘れずに設定します。

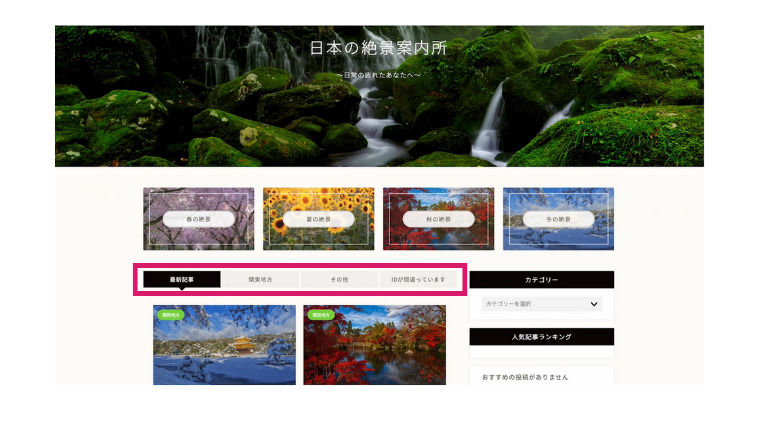
トップページ設定
メインコンテンツ内の設定をします。
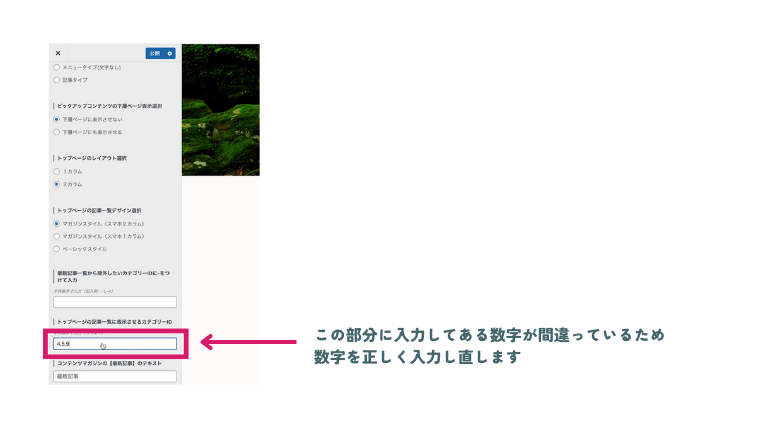
カテゴリー№を紐づけさせます。
よく見ると、『IDが間違っています』と表記されています。

『トップページの記事一覧に表示にさせるカテゴリーID』の数字が間違っているために起こります。

ここに正しい数字を入力するためには、一度ダッシュボードに戻ります。
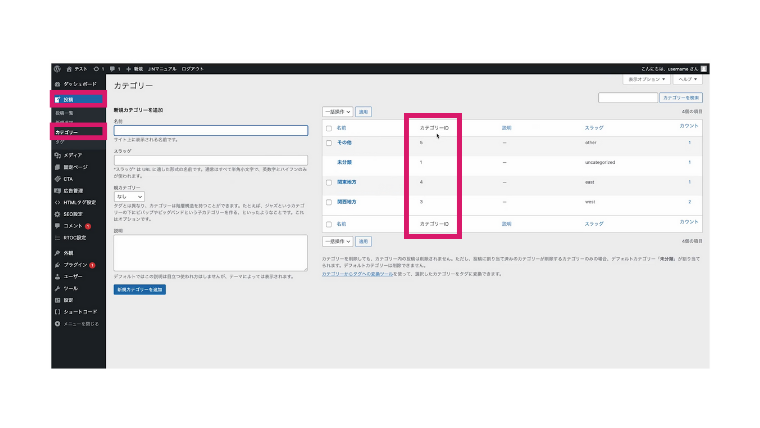
『投稿』→『カテゴリー』と進み、正しいカテゴリーIDを表示させたいIDの順番で覚えます。

再度『トップページ設定』に戻り、記憶したIDを入力します。
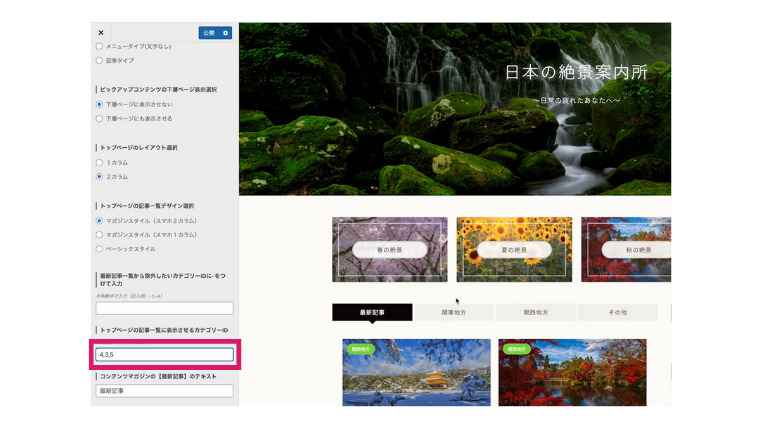
プレビュー画面で確認すると、正しくカテゴリーが表示されているのが分かります。

ピックアップ設定のタイプ選択など、他にも設定ができるので、お気に入りの設定をぜひ見つけてくださいね!
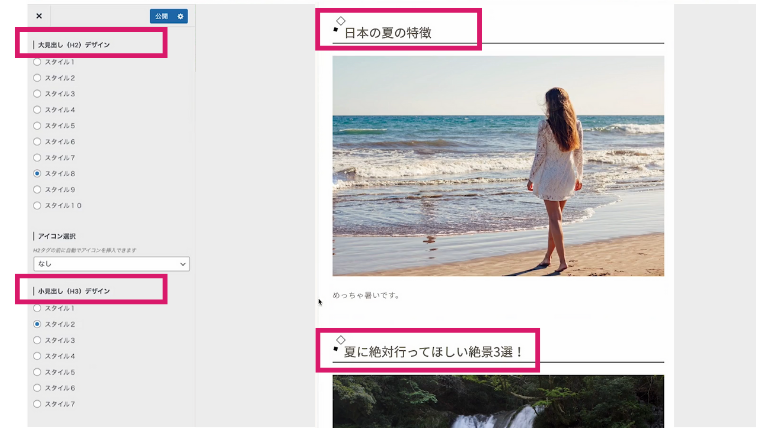
見出しデザイン設定

大見出し(H2)と小見出し(H3)のデザイン感を変更できます。
それぞれたくさんのスタイルが用意されているので、サイトコンセプトに合う見出しの設定をしてみましょう。
設定ができたら、『公開』を押して保存するのを忘れないようにしましょう。
最後に
いかがでしたか?
このように、外観をカスタマイズすることにより、サイトを細かく変更することができます。
自分のコンセプトに合わせて、サイトデザインを決めていくことになりますが、そのときに、ユーザーの人がイメージしやすいサイトになるようデザインしていきましょう。
読んでいただき、ありがとうございました!
次の記事では、ブログを始めるなら最初に書いておくべき2記事について説明します。