こんにちは、akioです!
サイトをご覧いただき、ありがとうございます。
このサイトでは、アラフィフの筆者が、同じアラフィフ世代の皆さんに向けて、わかりやすくブログの始め方についてお伝えします。
今回の記事では、おしゃれな画像の作成方法についてお話します。
・画像って自分で作れるの?
・無料画像もいいけれど、オリジナルのものも使ってみたい
・簡単に作り方だけ教えてほしい
ブログのことについて知りたいと思っているアラフィフの皆さん!
WordPressサイトの外観のデザインを整えて、より読んでくれる人にコンセプトが伝わりやすくわかりやすいサイトを作っていきます。
すべての設定が終わる頃には、より魅力的なブログになっていること間違いなしです!
『Canvaを使ってオリジナル画像を作り、ブログのヘッダー画像とアイキャッチに設定する方法』がわかるようになります
アラフィフでも分かるヘッダー画像とアイキャッチとは

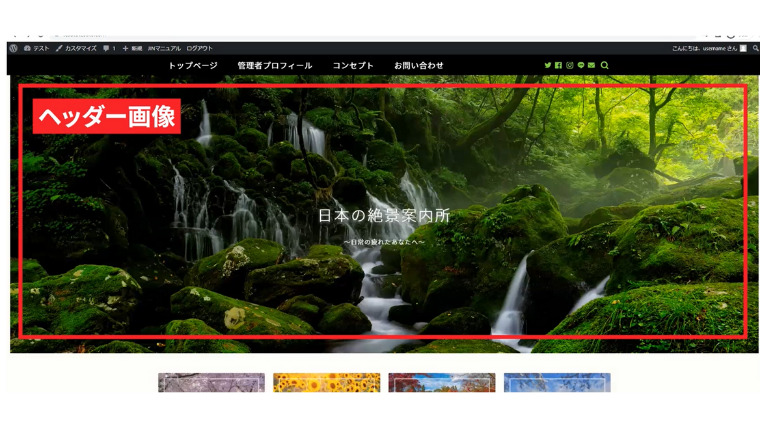
ヘッダー画像の設定

一番最初に目が行く場所にあるのが、ヘッダー画像です。
そのため、コンセプトを視覚的に伝えることができます。
さっそく、ヘッダー画像を作成していきます。
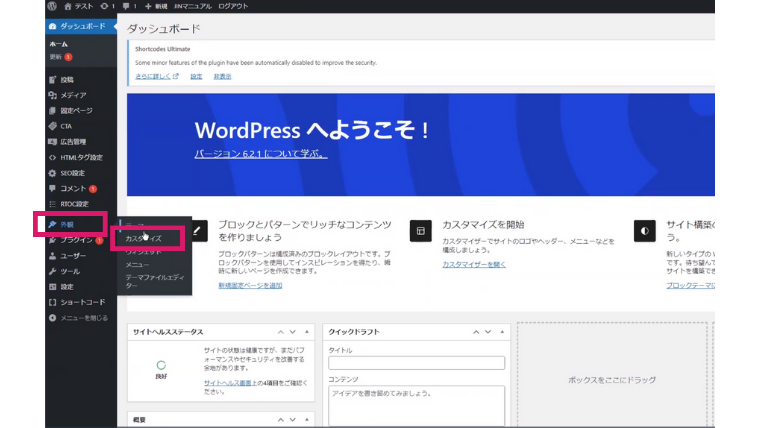
自分のWordPressサイトに、ログインしましょう。
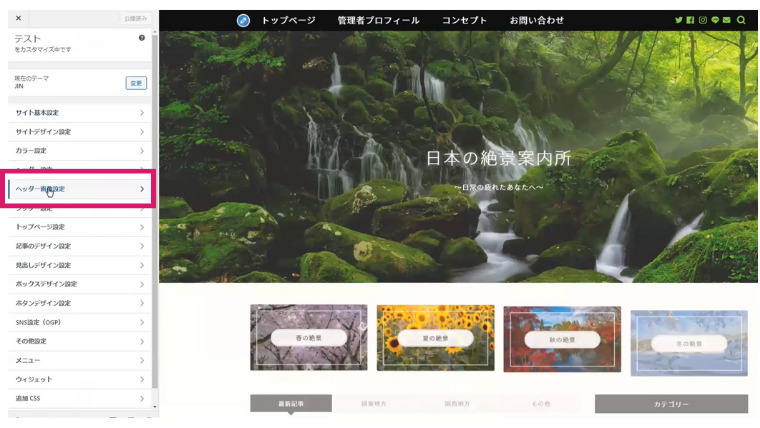
『外観』→『カスタマイズ』→『ヘッダー画像設定』と進みます。



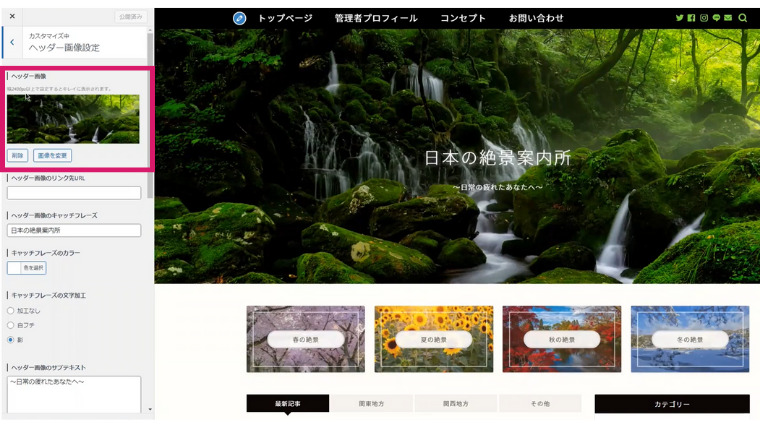
JINの推奨は、幅2,400pxとなっていますが、画像を全体に表示しない場合はそれより小さくても構いません。
1,500px×500pxなどのサイズでも、ちょうどよく収めることができます。
自分のサイトの雰囲気に合わせ、サイズを調整してみましょう。
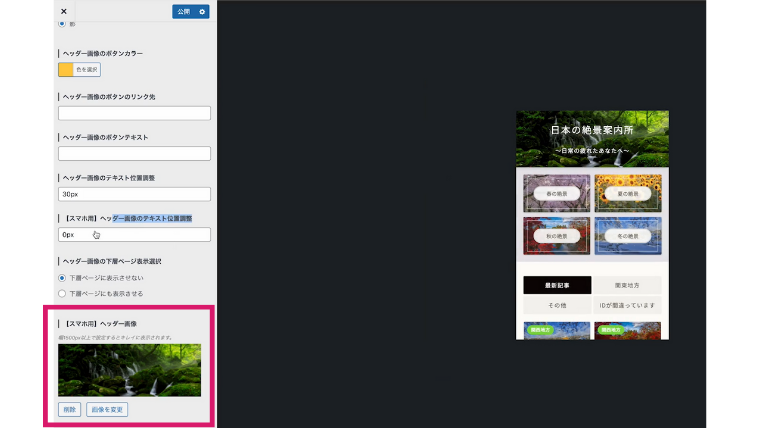
また、パソコンとスマホ用と設定を分けることができます。
その際は、設定画面を下にスクロールすると、スマホ用の設定場所がありますので、そこから変更します。

設定が終わったら、右上の『公開』ボタンをクリックします。
押し忘れて、左上✖をクリックしてしまうと、変更が反映されないのでご注意くださいね。
アイキャッチ画像の設定

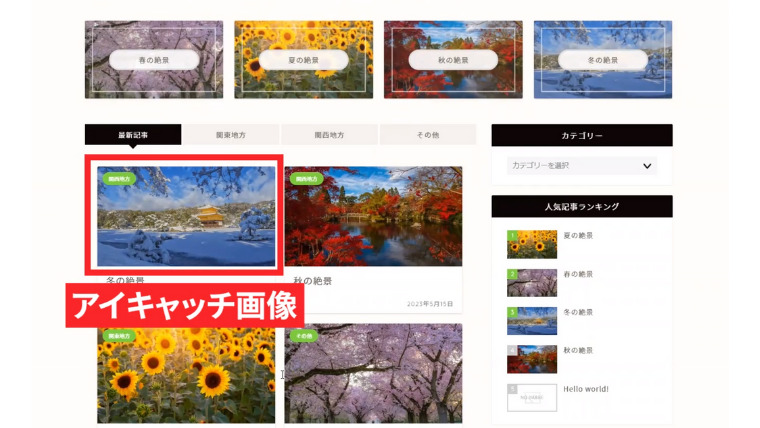
アイキャッチ画像は、記事への興味を惹くための画像です。
うまく興味を引くことができれば、ユーザーのクリック率をあげることができます。
記事は読んでもらえなければ意味がありませんので、読んでもらえるような画像を設定することが大事です。
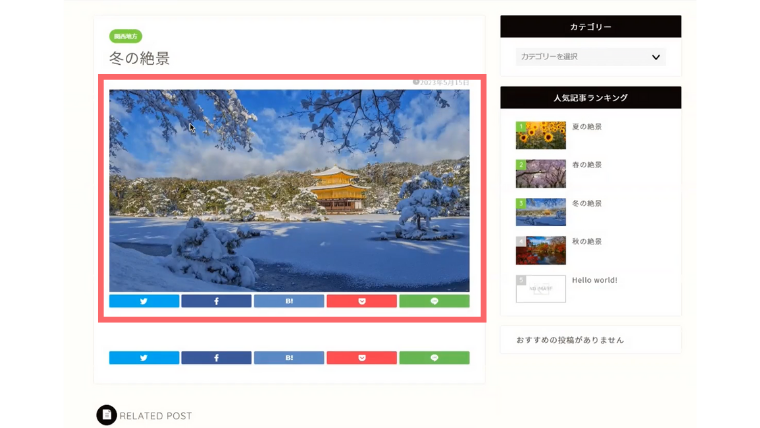
クリックした先の上部に表示されます。
また、TOPページ、記事の一覧でも表示されます。

アイキャッチ画像の設定場所も、一緒に確認してみましょう。
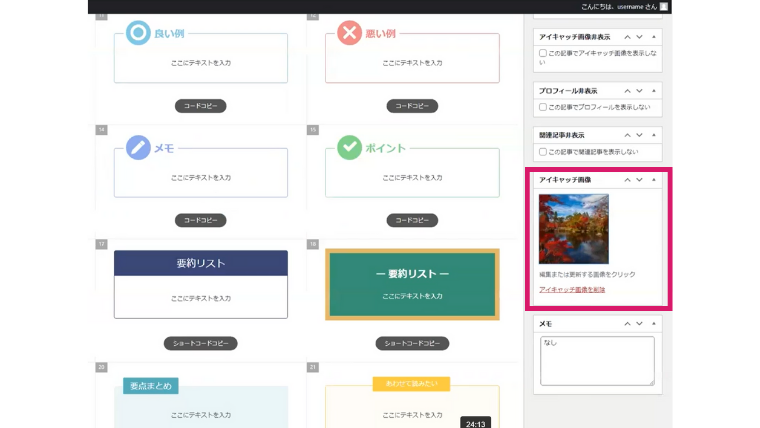
各投稿ページの右側、下にスクロールしていくと、アイキャッチ画像を選択する場所があります。

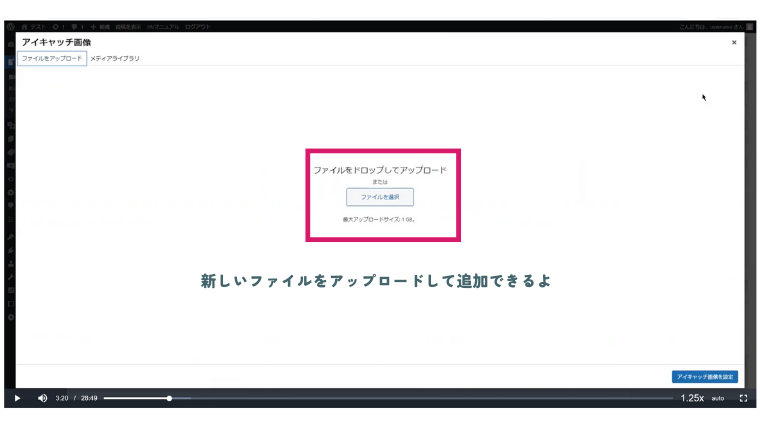
メディアライブラリの中から、好きな画像を選択するか、追加で新しくファイルをアップロードします。

『アイキャッチ画像を選択』で決定することができます。
また、削除したい場合は『アイキャッチ画像を削除』をクリックします。
JINの設定では、アップロードした画像を16:9の比率になるように自動トリミングするようになっています。
横760px:縦428pxが16:9にあたるので、きれいにアイキャッチがはまります。
JINのマニュアルサイト
https://jin-theme.com/manual/
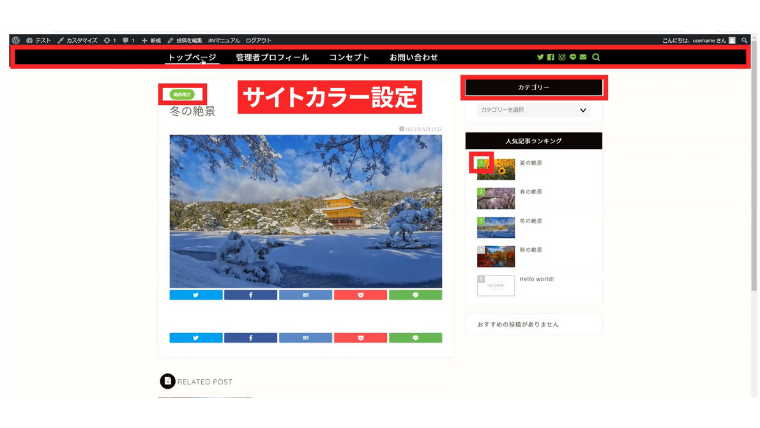
サイトカラーの変更

ブログ全体のカラーを設定することができます。
ヘッダー画像やアイキャッチ画像に雰囲気を合わせることで、一貫性のある世界観を作ることができます。
アラフィフでもオシャレに!画像の作成方法
簡単に画像作成できるCanvaとは
Canvaはオンラインで作るデザインツールです。
そのため、インストールは不要で、サイトにアクセスすればすぐに使うことができます!
ヘッダー画像やアイキャッチ画像の作成以外でも、Instagramの投稿やYou Tubeの簡単なサムネイル・簡単な動画・チラシなどいろいろ作れますので、使いこなせるようになったら一気に活躍の場が広がります。
基本無料で使うことができます。
有料プランを使うと、使える素材がぐーんと多くなります。
アカウントの開設とログインの方法
それでは、Canvaのサイトにログインします。
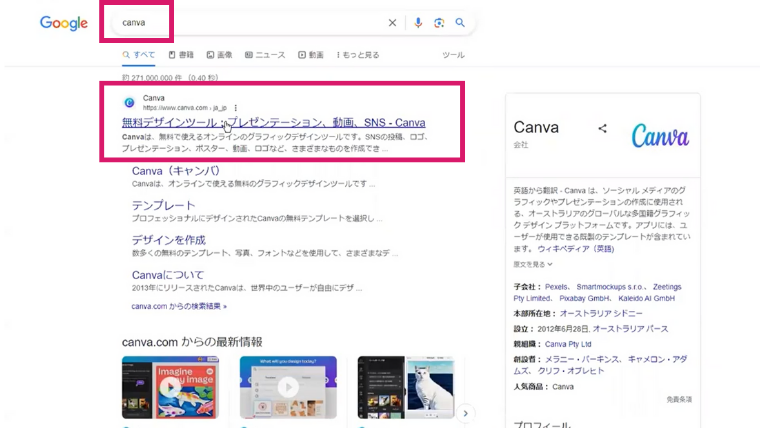
下記のURLをクリックするか、Google の検索画面で『canva』と入力しましょう。
Canva https://www.canva.com/

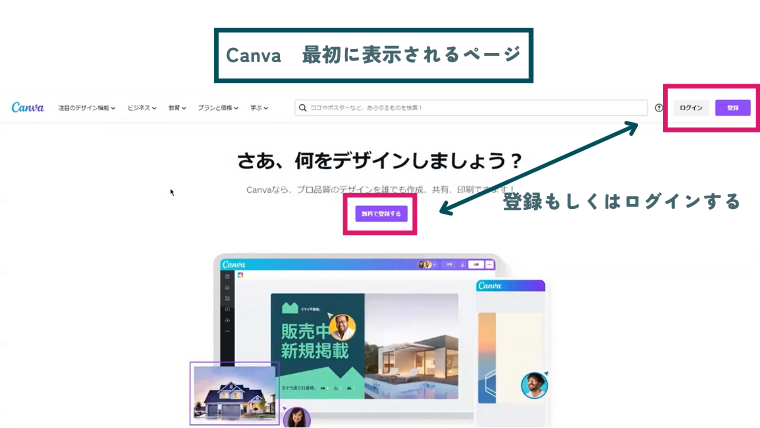
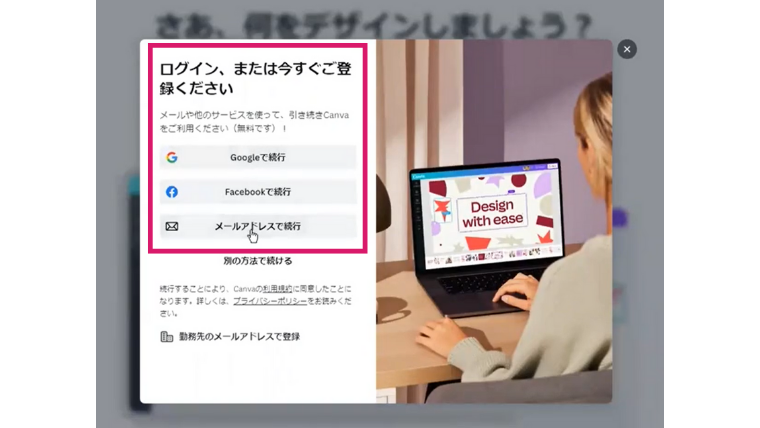
ログイン画面が表示されます。
はじめに、登録してアカウントを作成します。
(すでにアカウントをお持ちの方は、次に進みます。)
登録にはメールアドレスが必要になるので、アドレスを準備してください。

中央の『無料で登録する』か右上の『登録』をクリックします。
Google アカウントやメールアドレスなどで登録することができます。

パスワードを入力すると、Canvaのホーム画面が表示されます。

これで、アカウントの開設とログインができました!
実際にヘッダー画像を作成してみよう!
テンプレートを使った作成方法
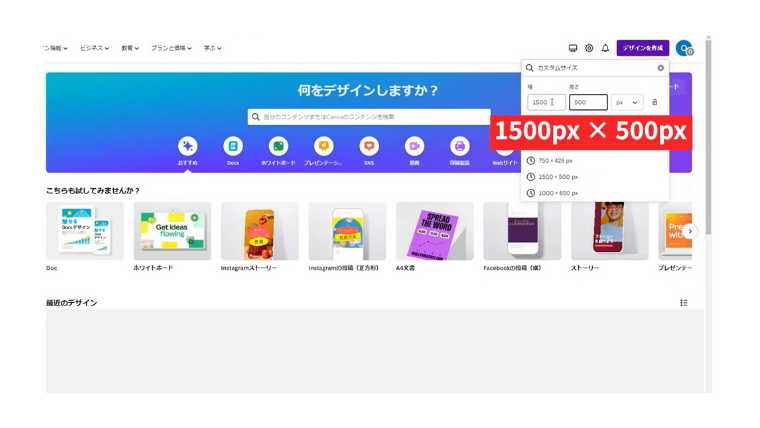
今回は、1,500px×500pxの画像を作っていきます。
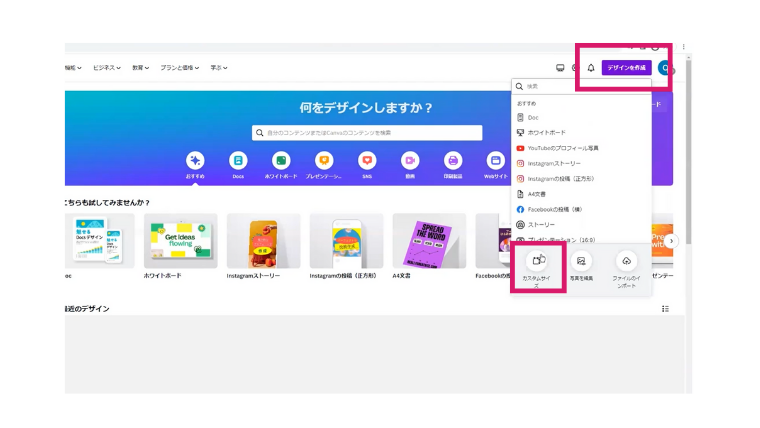
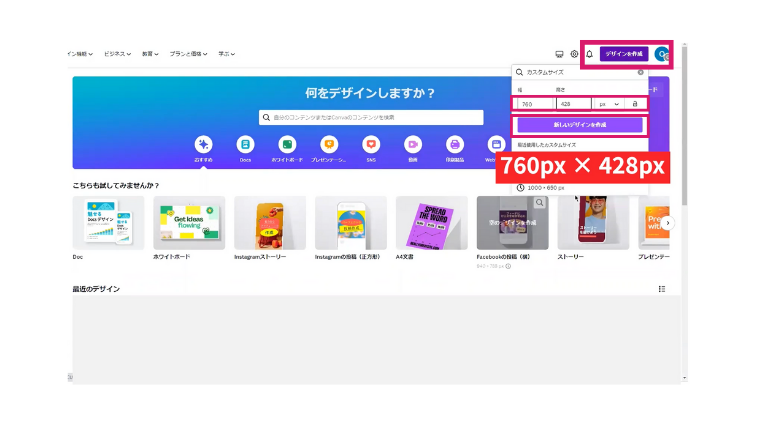
右上の『デザインを作成』をクリックし、さらに『カスタムサイズ』を選択します。

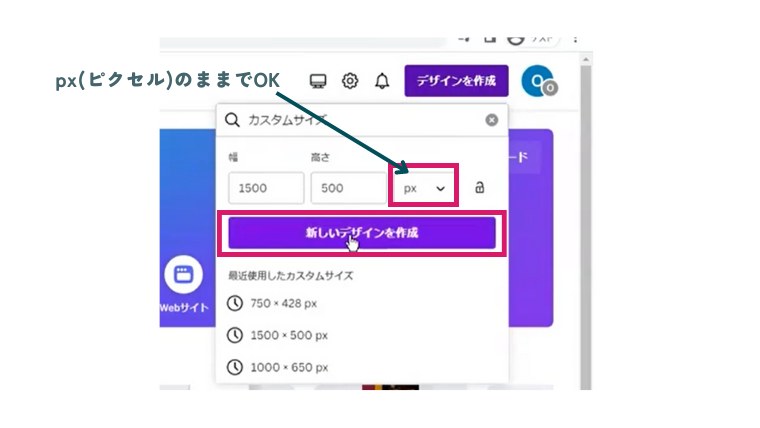
幅を1500、高さを500と入力します。

px(ピクセル)は、サイズの単位になりますが、そのままで大丈夫です。
『新しいデザインを作成』をクリックします。

キャンバスが作成されました!
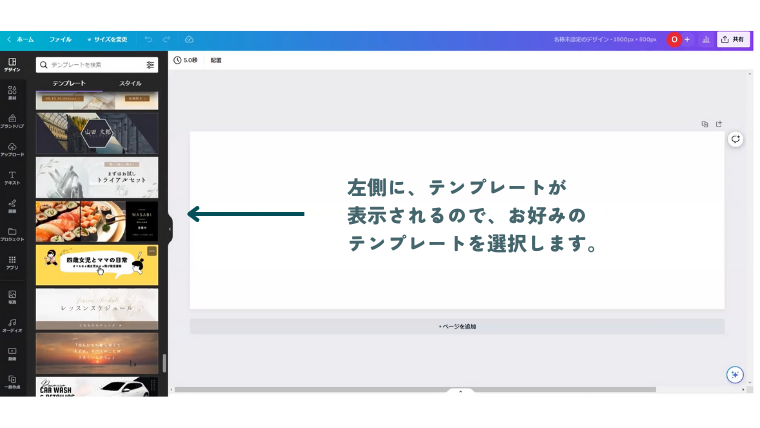
左側にテンプレートが表示されています。
ここから気に入ったものを使ってもいいですし、このテンプレートを元に自分で作り直し、オリジナルにしてもいいです。

テンプレートをクリックすると、キャンバスに画像が表示されます。

ブログ名と画像の変更
今回は、こちらのテンプレートを使っていろいろ変更していきます。
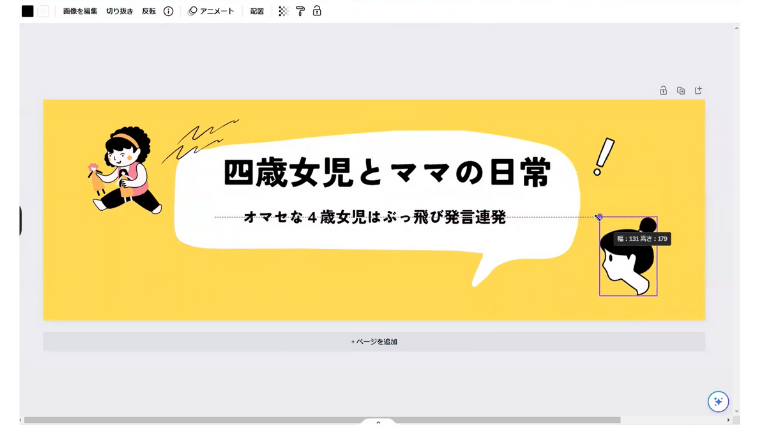
使わない画像等は削除して、必要なモノだけ残しましょう。
画像を選択して、Deleteキーで削除できます。

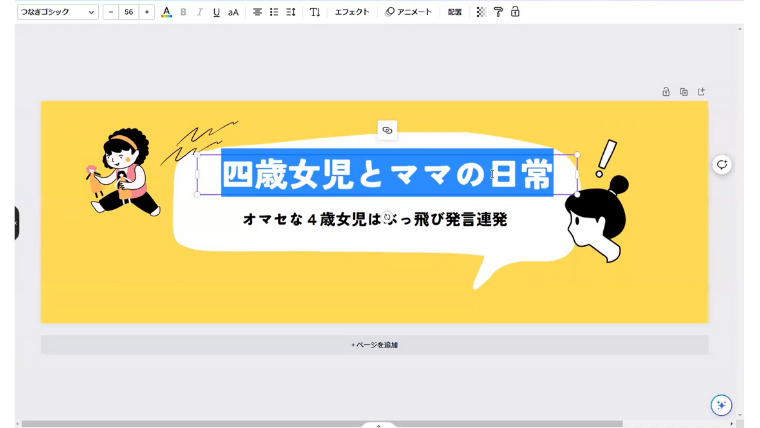
最初に、タイトルの変更です。
文字を変更するときは、変更したい文字をダブルクリックします。
色が変わるので、新しい文字を入力してください。
また、画像を移動したいときは、画像をドラッグアンドドロップして移動することができます。
4つのハンドルを操作することで、サイズを変更したり、いろいろな操作をすることができます。

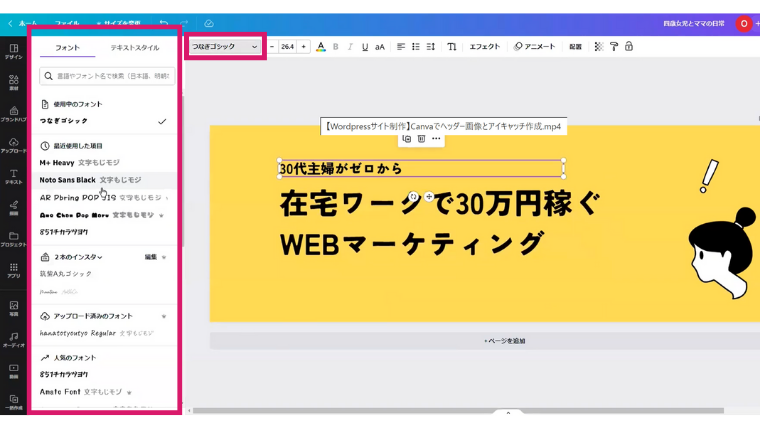
フォントの変更とサイズ変更
フォントを変更する場合は、ボックスを選択し(この画面だと、つなぎゴシックと書いてあるところ)、Canvaの中にあるフォントを自由に選択することができます。

フォントの右側冠がついているものは、有料プランの方が使えるフォントになっています。
同じように、機能のところでもマークついているものは、有料プランの方だけが使えるものとなっています。
フォントのサイズは、+と-で変更するか、数字を直接入力することで変更できます。
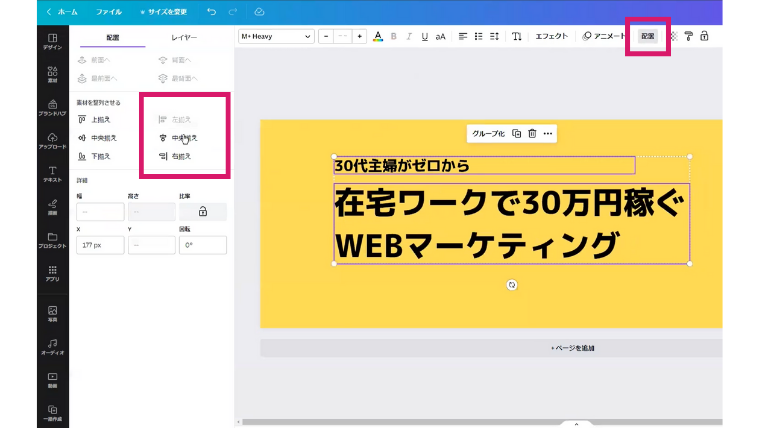
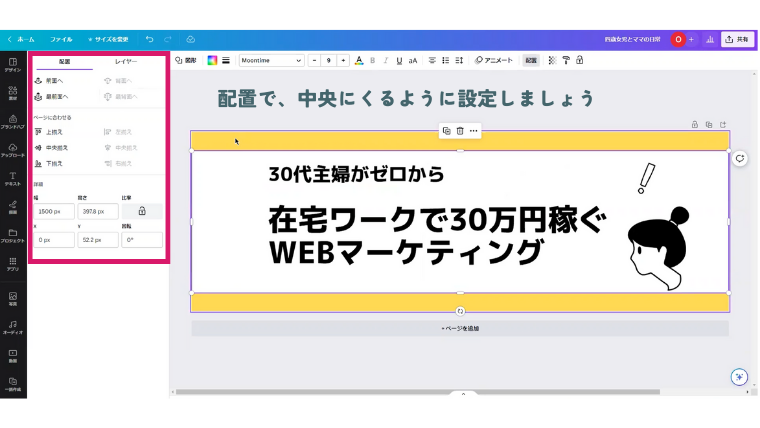
配置を合わせる
文字は、左寄せ・右寄せ・中央に合わせることができます。
『配置』をクリックし、お好みの配置にします。
複数の素材を簡単にそろえることもできます。
最初の素材をクリックして、そのあとShiftキーを押しながらもう一つの画像を(複数あるときは、他の画像も)クリックして画像を全部選択し、同じく配置で調整します。

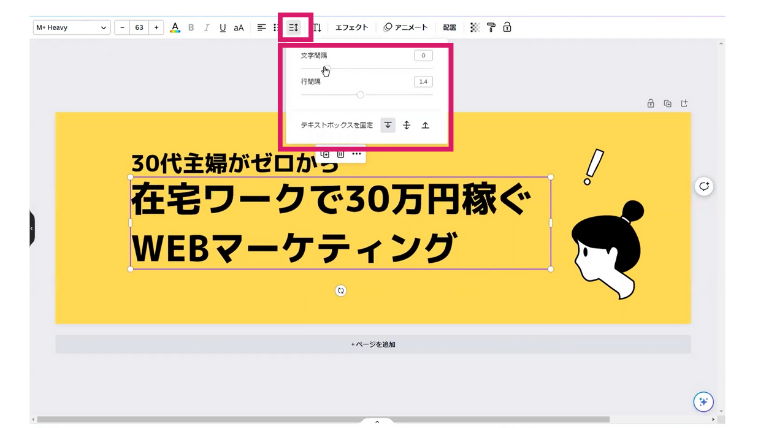
行間と文字間の変更
文字を入力すると、フォントごとに文字間も変わってきます。
行間が少し開いていたりするので、調整していきます。
横軸の文字の間隔を調整したいときは『文字間隔』を
縦軸の行間を調整したいときは『行間隔』を、調整します。
スライダーを移動するだけなので、確認しながら操作することができます。
直接、数字入力も可能です。

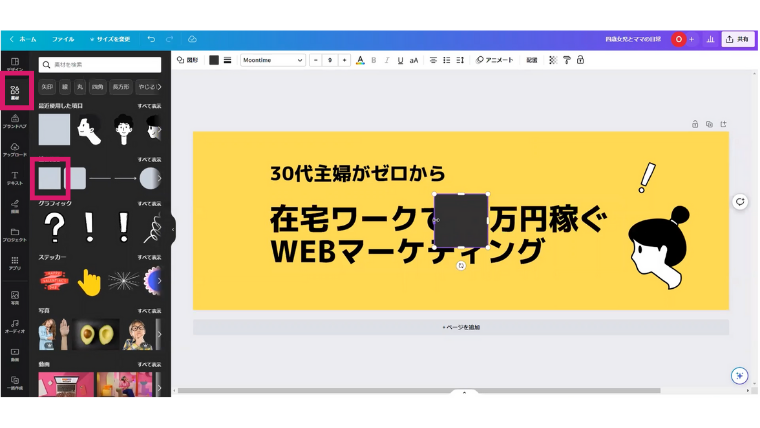
図形を挿入する
背面に図形を挿入してみます。
素材から、四角を選びます。
クリックすると、自動でキャンバス中央に配置されます。

ハンドルを操作して、ちょうどよいサイズに変更します。
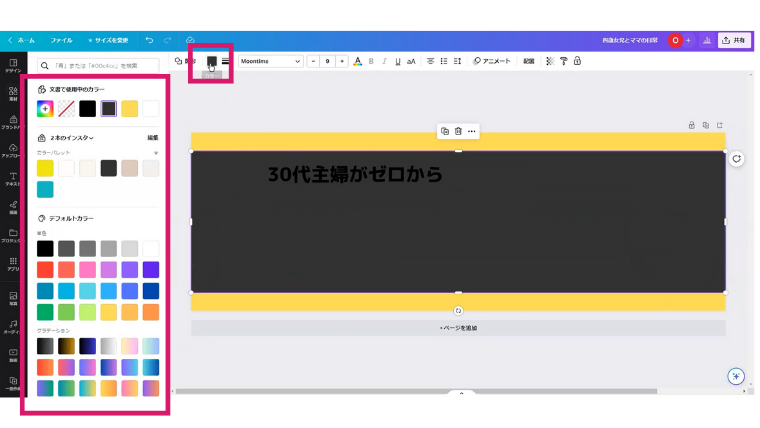
サイズが決まったら、色も変更してみましょう。
『カラー』をクリックすると、他の色が選択できます。

今回は、白を選択します。
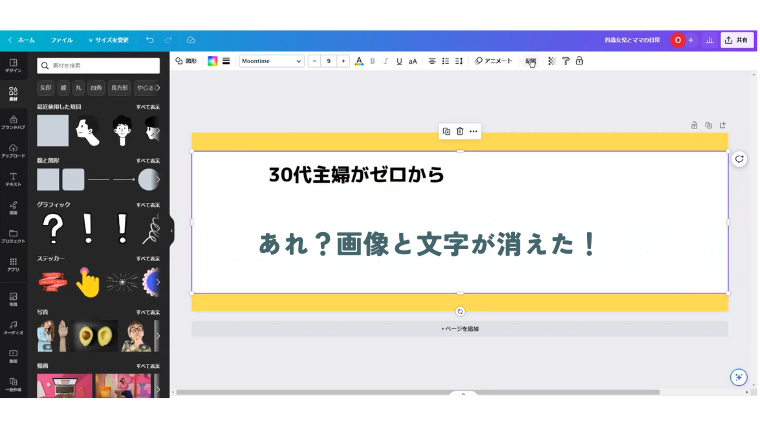
あら?文字と画像が消えてしまいました。

でも、慌てないでください。
表示される画像は、どちらを前面もしくは背面に表示するかを選ぶことができます。
今は、四角の図形が前面に表示されるように設定されているので、『配置』で『最背面(一番下)』に表示されるようにします。
そうすると、先ほどの文字と画像がまた出てきます。

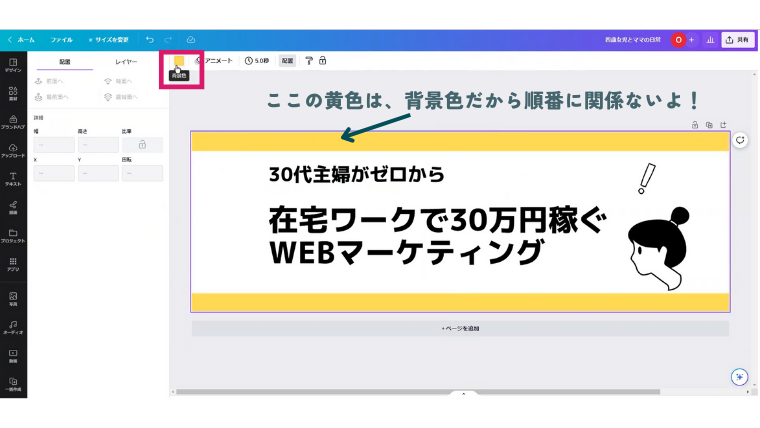
ちなみに、この黄色の部分。
ここは『背景色』といって、最初から設定されているキャンバス自体の色になります。
黄色いキャンバスに、画像や文字を書いていくというイメージですので、画像や文字の表示の順番には関わってきません。

カラーを選択する
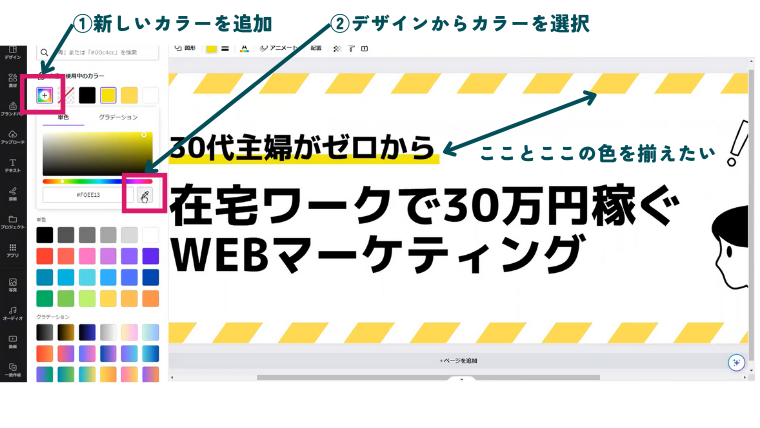
決まったカラーは、選択することができますが、『さっき使ったカラーを統一して、ここでも使いたい』ということがあります。
そんなときは、カラーピッカーを使用して以前使ったカラーから選択することができます。
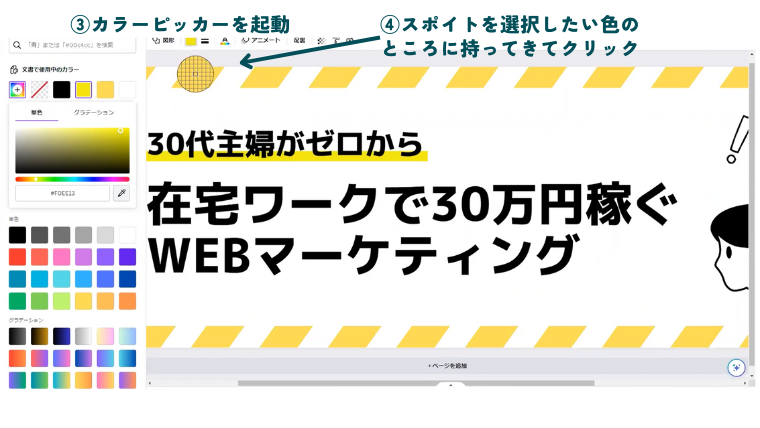
『新しいカラーを追加』→『デザインからカラーを選択』→カラーピッカーを起動します。

選択したいカラーのところにスポイトを合わせ、クリック。

同じカラーを選ぶことができました。
ファイル名の変更
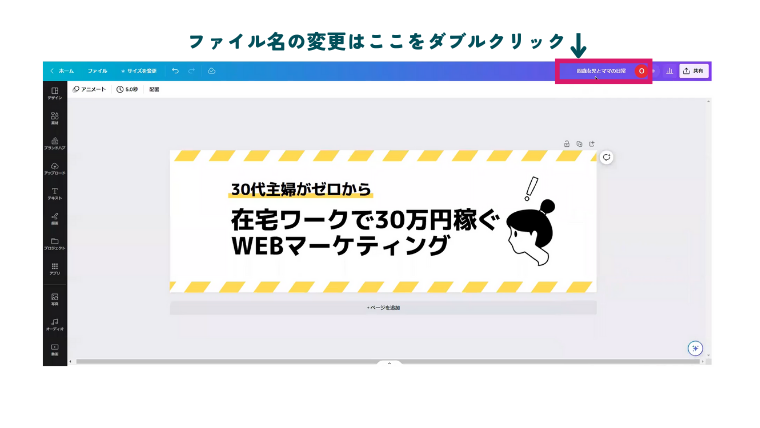
ファイル名には、テンプレートの名称がそのまま入っているので、自分が管理しやすい名前に変更しましょう。
変更するときは、右上のファイル名から直接変更できます。
ダブルクリックして、入力します。

完成した画像をダウンロードする
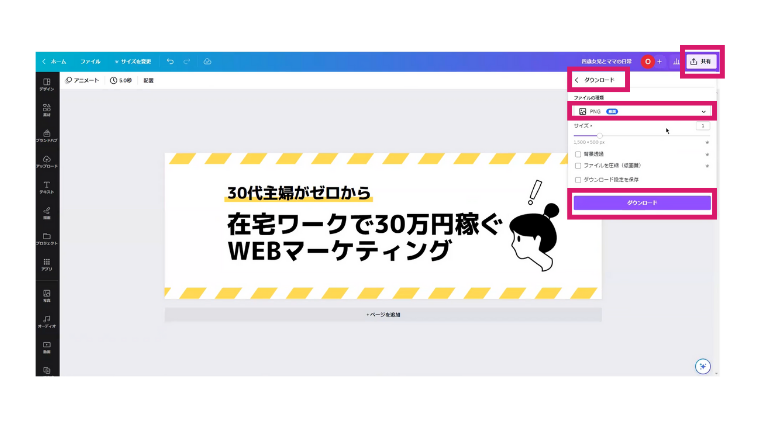
画像が完成したら、ダウンロードして端末に保存しましょう。
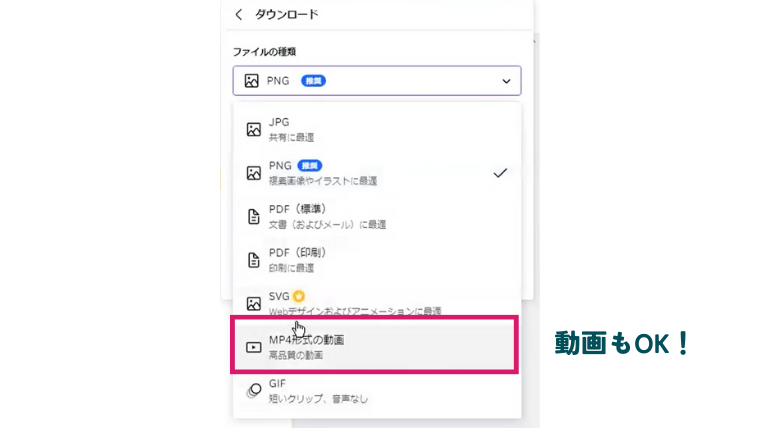
右上『共有』→『ダウンロード』をクリックします。
形式は、PNGのままでOKですので、そのまま一番下の『ダウンロード』に進みます。

ちなみに、保存できるファイルの種類は様々あります。
MP4形式もOKなので、動画もダウンロード可能となっています。

ヘッダー画像作成のコツ

文字は少なめで、分かりやすいタイトルがいいです。
配置や大きさも意識しましょう。
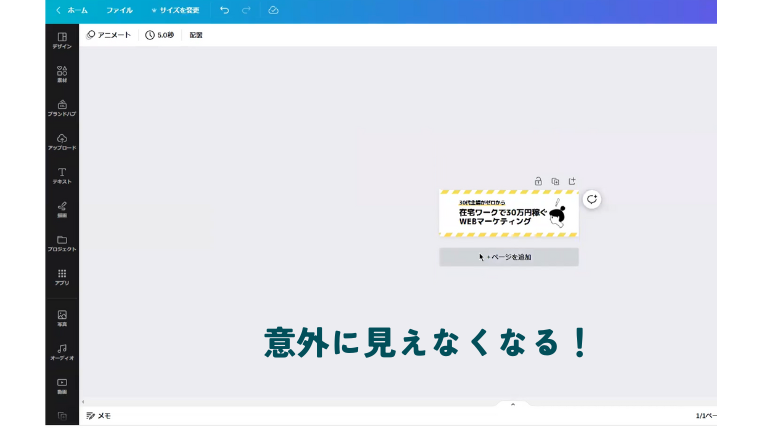
パソコン画面ではちょうどよく見えても、スマホで見ると小さくて見にくいことがあります。
だいたいズームで20%くらいにしたものが、スマホで見える画面の目安です。

特に、私たちアラフィフ世代は見えにくいところがあるので、同じアラフィフ世代が読者になることを考えると、読みやすい文字を配置することはとても重要になってきます。
また、フォントは視認性が高いものを使用しましょう。
細くて読みずらいフォントは、なるべく避けた方がよいです。
基本的なゴシック体を使用することを、オススメします。
色は多用せず、2色から3色にしましょう。
アイキャッチ画像を作成してみよう!
アイキャッチは、写真を使ったものと文字を使ったもの、それぞれを組み合わせたものがあります。
今回は、どちらも作れるように解説していきます!
『デザイン作成』の始め方は、ヘッダー画像と同じですが、サイズが違うので、今回は“760px×428px”と入力します。

新しいキャンバスが作成されました。
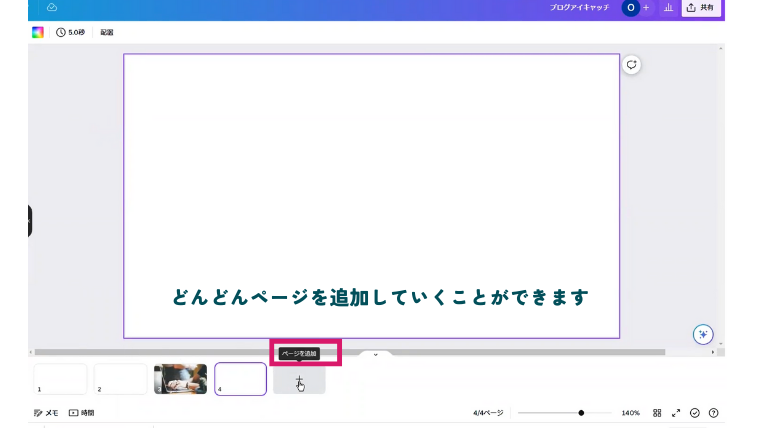
このキャンバスは、下の画像のようにどんどん追加していくことができます。

写真を設定するパターン
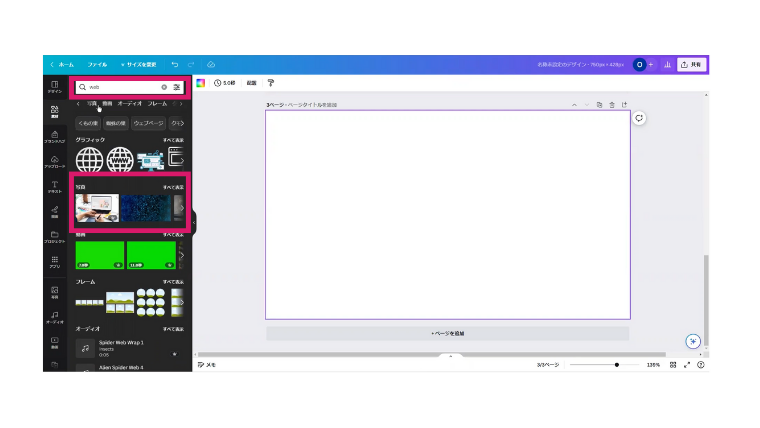
『素材』をクリック、検索窓に探したいワードを入力します。
検索結果から『写真』を選択、お好みの画像を選びます。

写真を選択すると、キャンバスに写真が移動します。
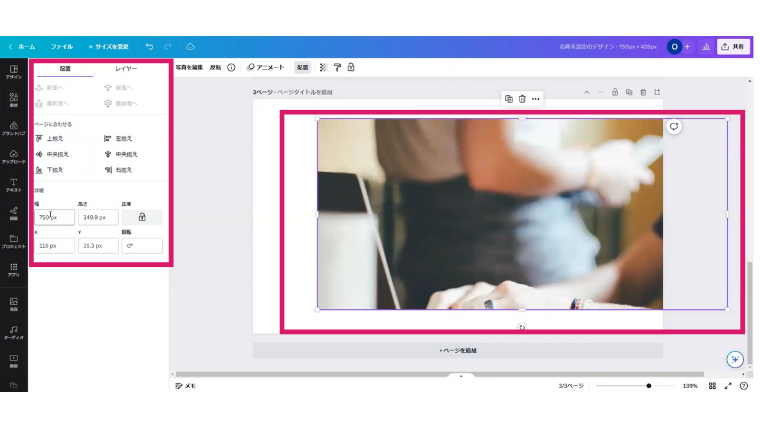
選んだ写真のサイズをキャンバスのサイズに合わせます。
方法①:ハンドルを内側や外側にドラッグしたり、数字を入力したりして合わせます。

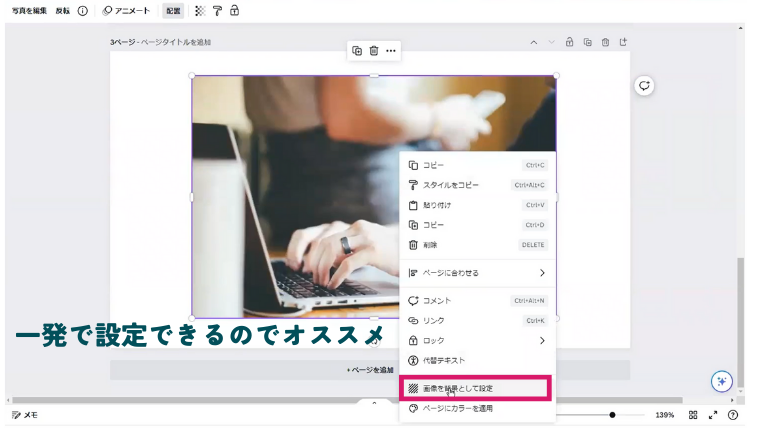
方法②:画像を右クリック、『画像を背景として設定』を選択
この方法だと、一発で背景に設定することができるのでオススメです。

設定した画像は、ダブルクリックすると、位置調整ができるようになります。

設定が終了したら、先ほどと同じようにダウンロードします。
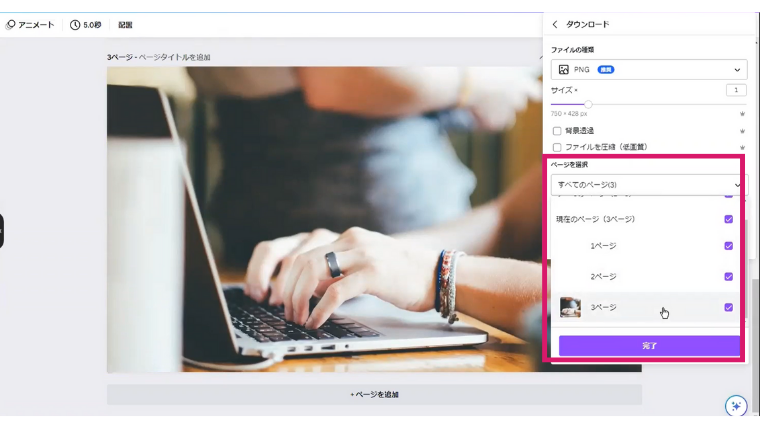
なお、ページを増やしていた場合、そのままダウンロードすると全ページダウンロードになります。
それを避けるために、ダウンロードしたいページだけを選択できるようになっているので、選択してからダウンロードすることを忘れないようにしましょう。

文字を入れるパターン
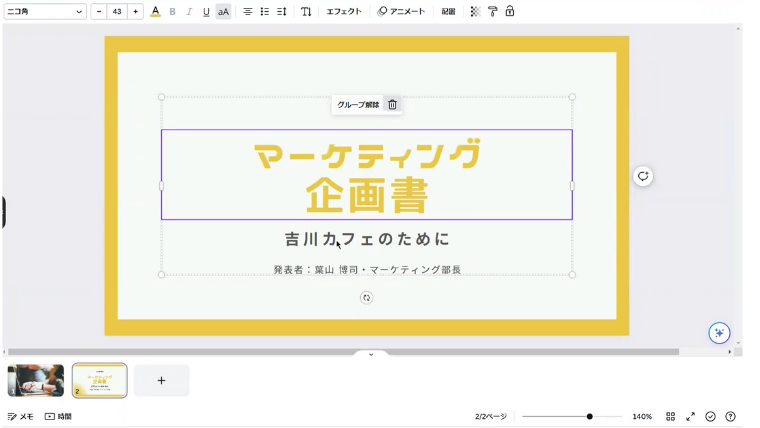
テンプレートから、こちらの画像を使って解説していきます。

グループ解除・グループ化
先ほどの画像に、『グループ解除』とありますが、これは別々に作成した複数の文字を、ひとつのグループにしてあります、ということです。
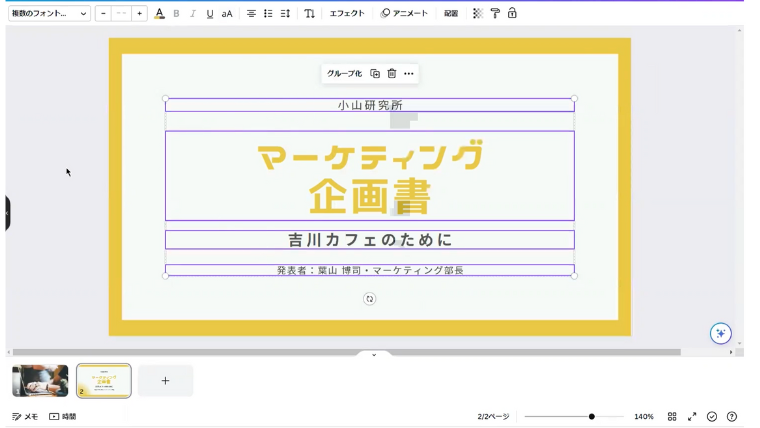
これを、解除してみます。

4つに分かれました。
不要なものは削除して、使用するものだけを残します。
ヘッダー画像と同様に、文字を編集していきます。
フォントやサイズ、カラーを変更してみましょう。
文字は、全部を選択すると一気に変更することができるのでスピードアップできます。

行間も調整して、バランスよく配置します。

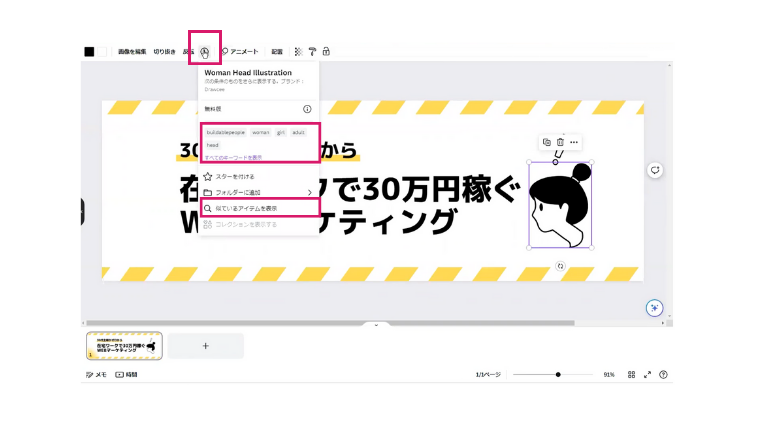
似たような素材の画像を探す
サイト全体を統一したいので、1度使った画像と似ている画像を検索してみます。
1度使った画像をクリックすると、上に詳細マークが出てきます。
『使っているキーワード』または、『似ているアイテムを表示』より探すことができます。

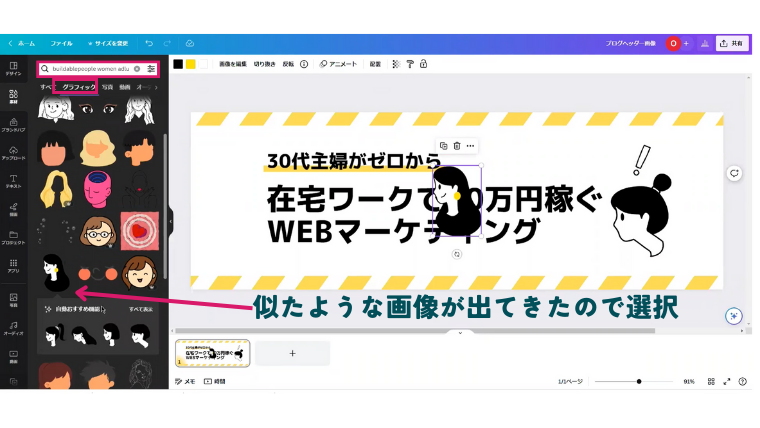
『グラフィック』を見てみると、似たアイテムがありました!

さらに、『自動おすすめ機能』で似たアイテムを表示してくれます。

アイキャッチ作成のコツ

ヘッダー画像と同じく、パソコンとスマホでの表示の違いをチェックしながら進めましょう。
慣れてきたら、記事のタイトルとアイキャッチのタイトルを一緒にする必要はないので、別々に考えることにトライしてみましょう。
その際は、アイキャッチのタイトルは右脳を刺激するような視覚的なインパクトを意識する。また、記事のタイトルは、数字などを使い左脳を刺激するようなタイトルにするとよいでしょう。
まとめ
いかがでしたか?
Canvaは直感的に使うことができるので、どんどん作りたいものを作成していき、操作方法に慣れましょう。
テンプレートが豊富なので、自分でよいデザインが思い浮かばなくても大丈夫!
画像やフォントを少しづつ変えていけば、オリジナルに持っていくことができる優れものです。
見てくれる人が気になるような、ヘッダー画像とアイキャッチを作り設定まで完了させましょう!
読んでいただき、ありがとうございました!