こんにちは、akioです!
サイトをご覧いただき、ありがとうございます。
このサイトでは、アラフィフの筆者が、同じアラフィフ世代の皆さんに向けて、わかりやすくブログの始め方についてお伝えします。
今回の記事では、ブログを書くのに最適なテーマをインストールする方法についてお話します。
『アラフィフブログの始め方~基本の考え方編~』はこちら
・テーマって何?
・ブログに適しているテーマを教えてほしい
・むずかしいことはやりたくないから、設定方法だけ教えて
ブログのことについて知りたいと思っているアラフィフの皆さん!
WordPressを導入したら、次はテーマを使ってサイトを作成していきます。
テーマというのは、WordPressを簡単に装飾してくれる機能です。
目的に合わせて、様々なテーマが売られていますが、今回はブログを作成する人向けの『JIN』というテーマを使い、サイトを作成していきます。
WordPressをインストールする方法はこちら
ブログを書くのに最適なテーマ“JIN”をWordPressにインストールする方法』がわかります
WordPressのテーマとは
テーマを使うメリット
ブログ初心者にとって大事なことは、設定で挫折しないことです。
実は、ブログをゼロから始めるには挫折ポイントが多過ぎます。
わたしも、会社のサイトを作成するとき、最初からやろうとしたけれどわからないことが多すぎて、挫折しそうになりました。
調べる情報もたくさんあり、さらにまた時間がかかってしまうという悪循環。
それを回避するために、テーマを使っていきます。
テーマには、無料のものと有料のものがありますが、結論今回は有料テーマをオススメします。
最初だし、あまりお金をかけたくないんだよなぁ、という気持ちも分かります。
無料のテーマでも、高品質なサイトは作れますが、それ以上に、ブログ初心者には、有料のテーマを使うメリットが大きいと思っています。
初めからデザインも完成されており、機能も高度なものが搭載されています。
そのため、時間の短縮、ストレスの軽減、最短で記事が書ける、などのメリットがあり、一番時間を割くべき、ライティングに時間をかけることができるのです。
テーマ『JIN』について
『JIN』はWordPress初心者がブログを作成するときに、一番わかりやすいテーマです。
本来ゼロから始めるには、プログラミング言語の知識が必要になりますが、知らなくても簡単に始めることができます。そのため、余計なことに時間を割かずにスタートすることができます。
また、様々なプラグインを使ってデザインをより詳細に設定できるのも特徴です。
JINを購入してWordPressに導入する
それでは、早速JINをWordPressに導入していきましょう!
JINを購入する
まずは、下記のURLからJINの購入サイトに入ってください。
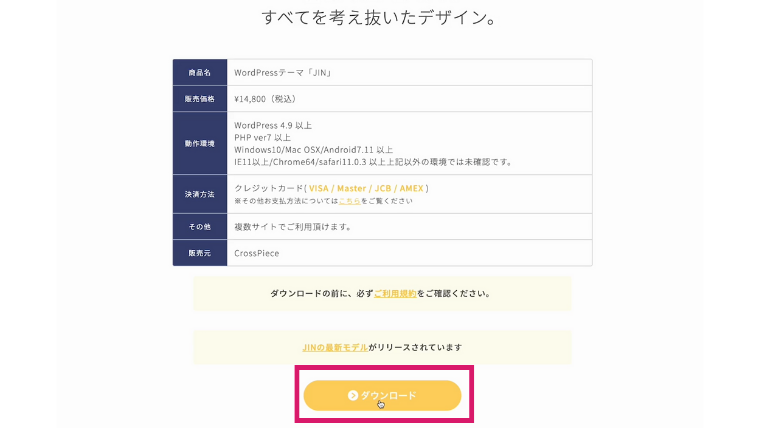
JINの価格は、14,800円です。
JIN購入URL
https://jin-theme.com/download/
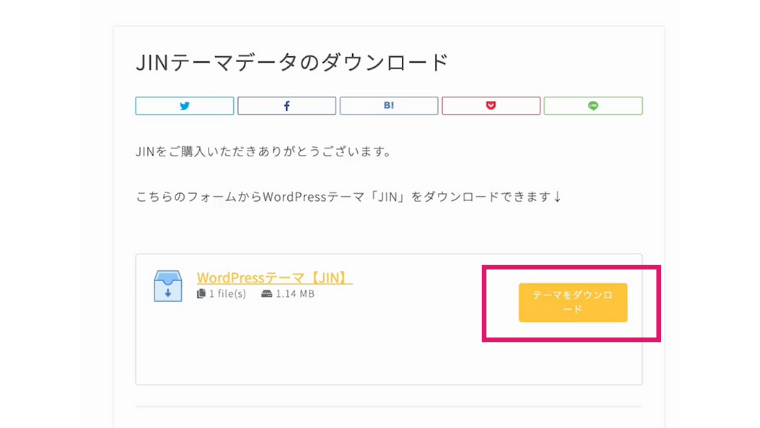
ダウンロードをクリックします。


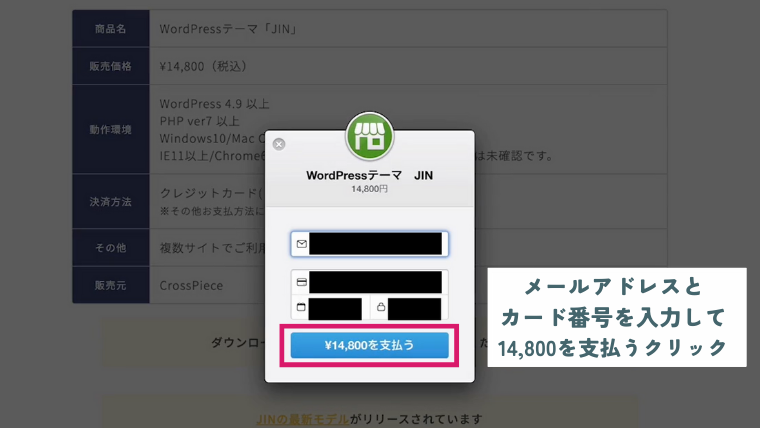
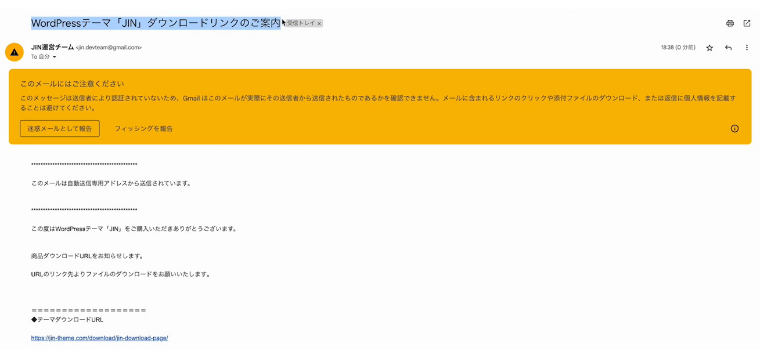
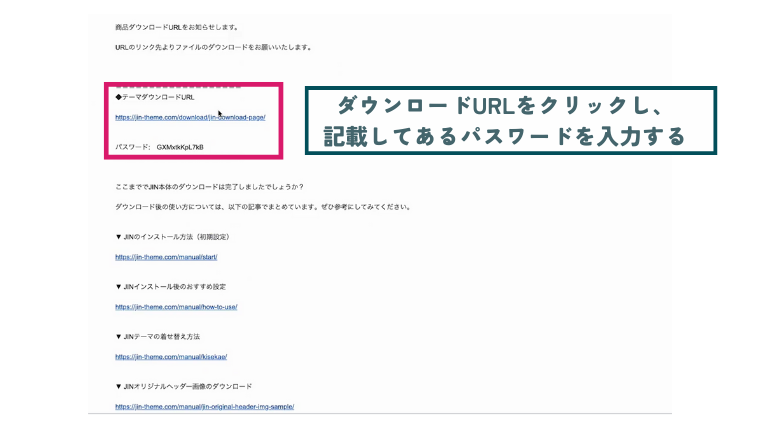
入力したメールアドレスに、ダウンロードURLとパスワードが届くので、メールを確認しましょう。

購入したのに、メールが届かない場合があります。
実は私も、メールが届かずにめちゃくちゃ焦りました。
その場合は、まず迷惑メールに届いていないかを確認し、そこにもなければ、担当者にメールにて連絡してみましょう。
【参考】



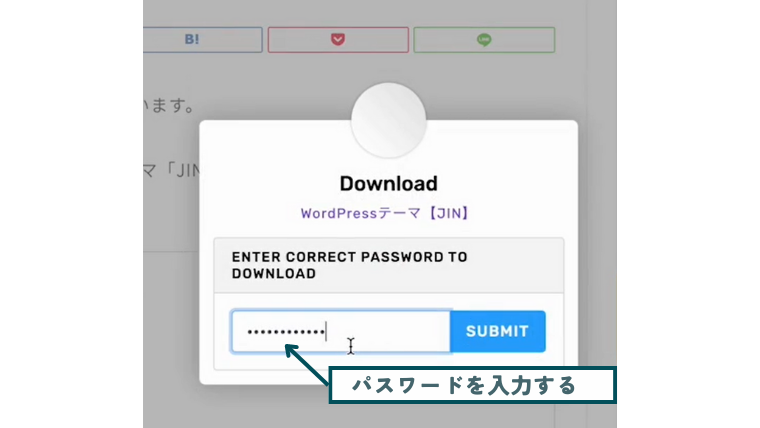
パスワードを入力したら、SUBMITをクリック!
ダウンロードは以上で終わりです。
お疲れさまでした!
JINをWordPressにインストールする
次に、ダウンロードしたJINをWordPressで使えるように設定します。
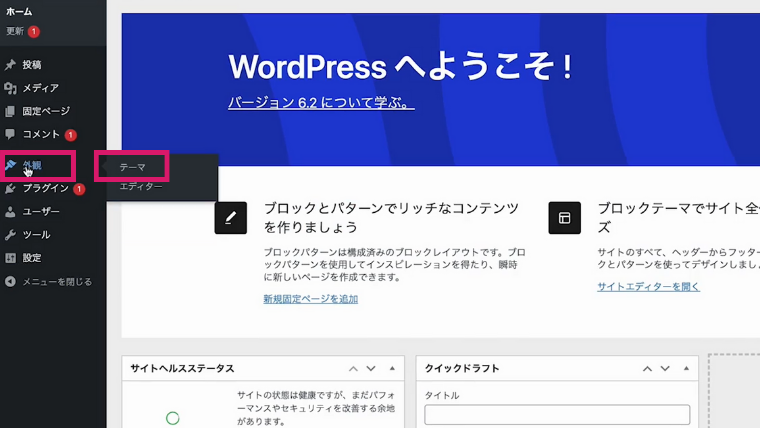
WordPressの管理画面より、『外観』→『テーマ』と進みます。


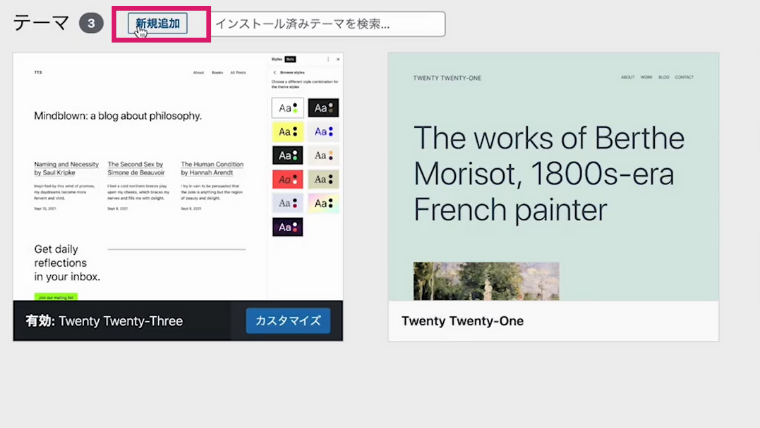
先ほどダウンロードしたファイルをアップロードして、今すぐインストールをクリックします。



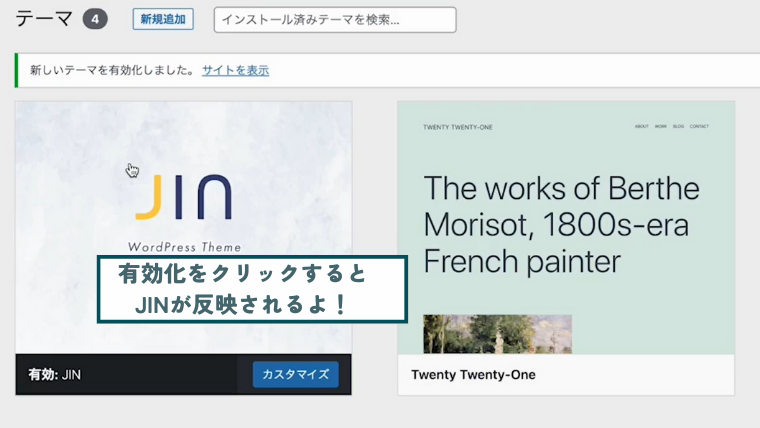
あっという間にインストールできました。
お疲れさまでした!
ちなみに、JINには様々なテンプレートが用意されています。
具体的なサイト作成については、次の記事で書いていきます。
JINテンプレートURL
https://jin-theme.com/demo/
まとめ
WordPressにJINのテーマをインストールするまでの手順、いかがでしたか?
思ったより簡単にできたのではないでしょうか?
JINを購入する
- JINの購入画面に入る
- 必要事項を入力し、支払いをする
- 届いたメールに記載してあるURLよりダウンロードする
JINをインストールする
- 『外観』→『テーマ』よりテーマを新規追加する
- JIN.zipファイルをアップロードする
- 有効化する
これで、ブログを始めるための第一歩が完了しました。
次は、具体的にサイトの初期設定について書いていきますので、また一緒にやっていきましょう。
読んでいただき、ありがとうございました!
次は、WordPressに初期設定をしていきます。